
If you’re considering migrating away from Thrive Theme Builder due to recent changes in the product’s ownership and product support issues, this guide will walk you through the essential steps for a smooth transition.
The principles and steps shown within this guide apply to whatever theme you decide to go with, but I have personally decided to go with the Astra theme using their Spectra block editor.
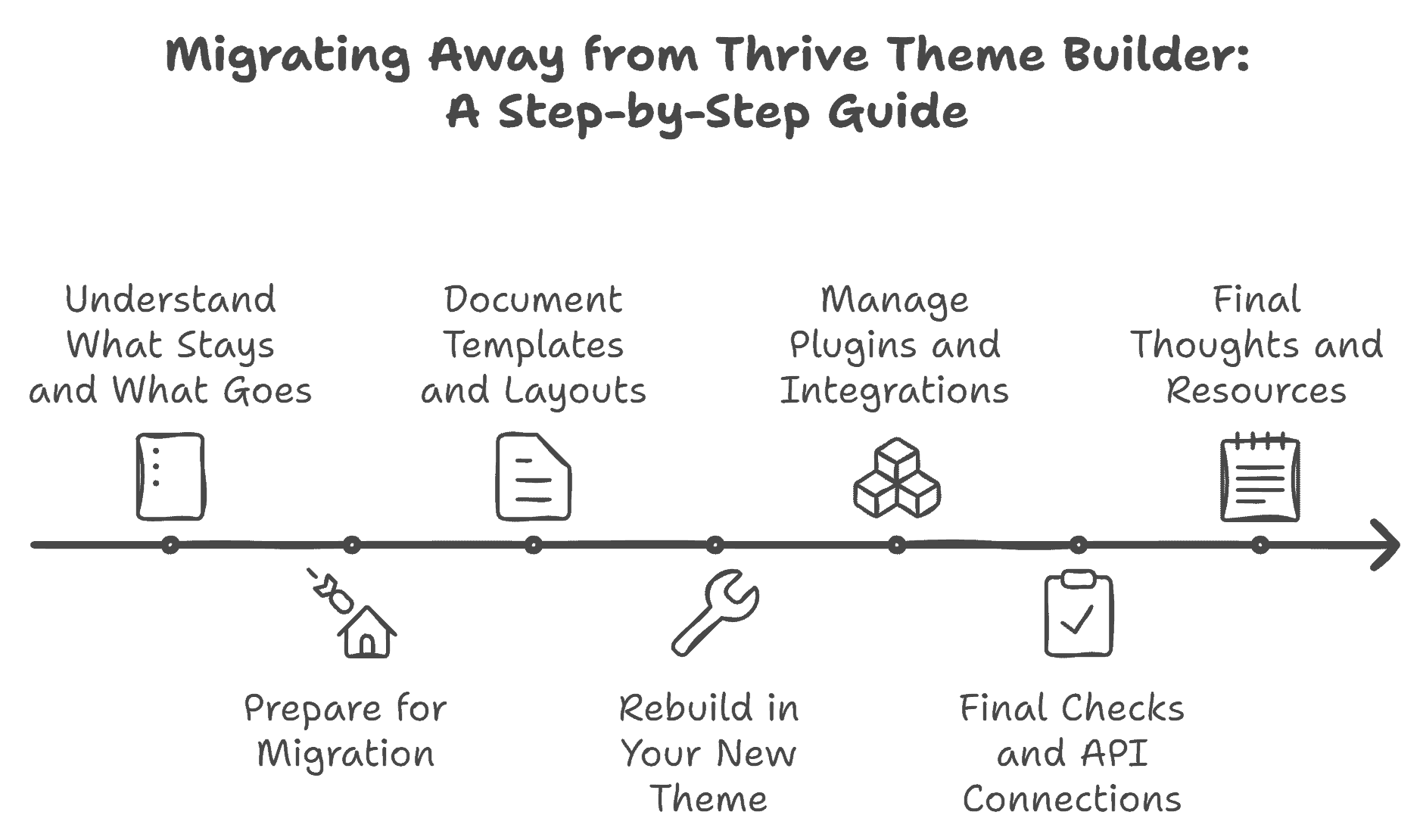
Throughout this guide I want to walk you through the process of migration and the areas you’ll need to consider, pay attention to, and notate as you prepare to migrate.
To assist you with the migration, I created a workshop that’s completely free to you and includes a detailed workbook for you to make sure you don’t miss any of the crucial details.

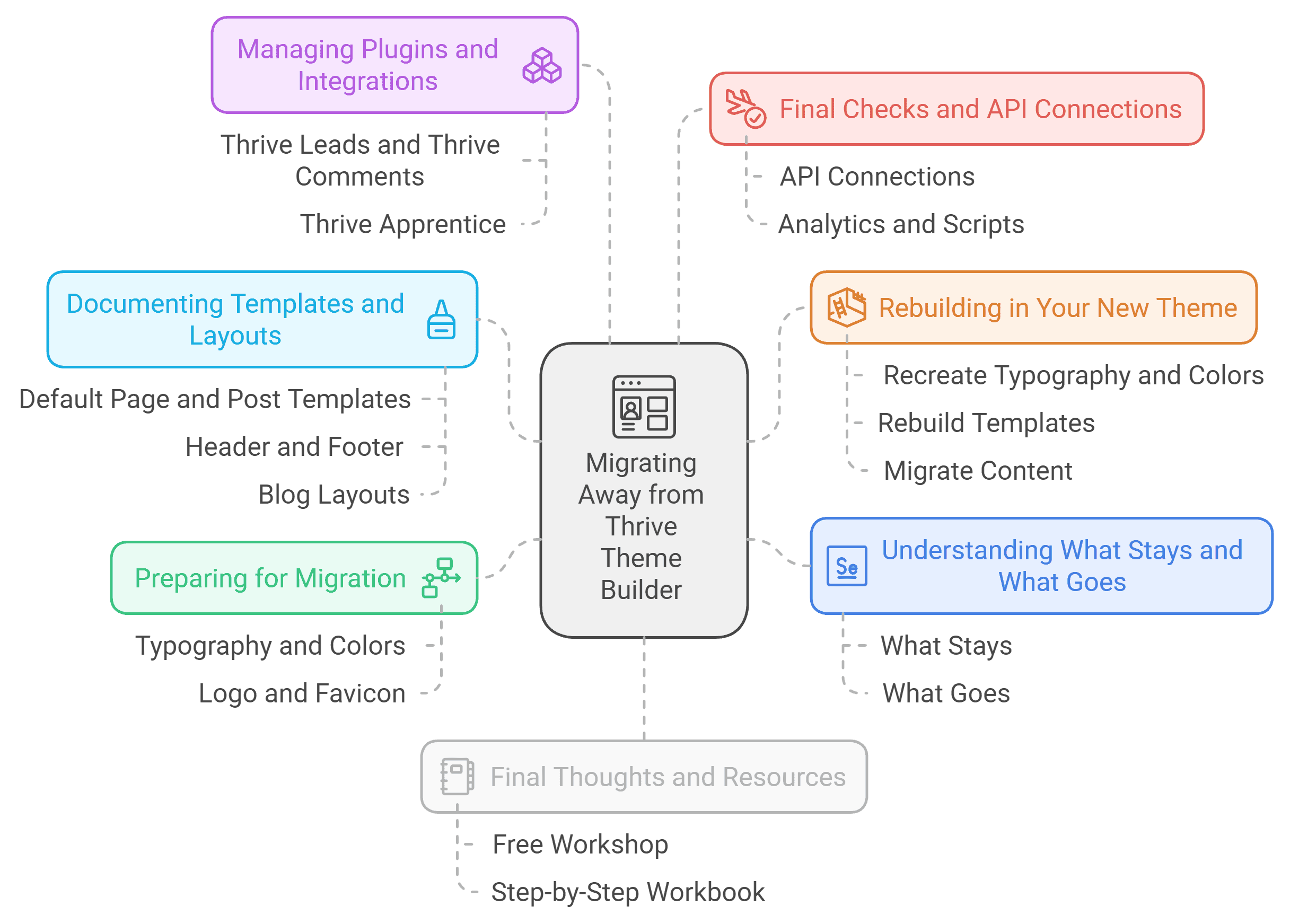
1. Understanding What Stays and What Goes
When transitioning from Thrive Theme Builder, it’s important to know what elements will carry over to your new theme and which will not:
- What Stays: Pages and blog posts built with Thrive Architect can remain intact and function under your new theme for as long as you keep Thrive Architect active. Your media library, including images and files, will also carry over. You will eventually want to rebuild these pages over time.
- What Goes: Elements such as headers, footers, templates, and theme-specific customizations (like global colors and typography settings) will not transfer. These will need to be rebuilt in your new theme before you can go live.
2. Preparing for Migration
To prepare for the migration, it’s crucial to document key settings and configurations from Thrive Theme Builder. This documentation will be essential when replicating your site’s look and feel in Astra or any other theme.
Typography and Colors
- Typography: Navigate to the typography settings in Thrive Theme Builder and note down the fonts, sizes, colors, and line heights for all headings (H1, H2, H3, etc.) and paragraph text. Include both pixel sizes and EM values, as well as any line spacing.
- Colors: Record all the colors used in your site’s global settings and any custom colors. Be sure to note the hex codes for each color, including link colors and hover states.
Logo and Favicon
- Ensure you have easy access to your site’s logo and favicon files. These may need to be reapplied when you choose your new theme.
3. Documenting Templates and Layouts
The next step is to go through each template and layout used on your current site:
- Default Page and Post Templates: Record details such as layout width, margins, padding, and any other customizations. This includes noting whether your templates use sidebars, and if so, where they are positioned.
- Header and Footer: List all elements and their configurations, including menus, social icons, and any widgets or custom HTML. Remember that headers and footers will not carry over and must be rebuilt from scratch.
- Blog Layouts: For pages like your blog list or homepage, note the layout style (e.g., grid or list), spacing, and any additional features such as opt-in forms or custom sections.
4. Rebuilding in Your New Theme
Once you have documented all your settings, you can begin the process of rebuilding your site in your new theme.
- Recreate Typography and Colors: Start by setting up your typography and colors to match what you documented from Thrive Theme Builder.
- Rebuild Templates: Use a block builder Spectra (or whatever you decide to use) to recreate your page templates, post layouts, headers, and footers. Refer to your notes to ensure consistency in spacing, element placement, and design.
- Migrate Content: Gradually move your content over to the new theme. This can be done live if you have minimal traffic or in a staging environment for a safer transition.
5. Managing Plugins and Integrations
Review the plugins you are currently using with Thrive Theme Builder:
- Thrive Leads and Thrive Comments: If you plan to discontinue using Thrive Suite, identify replacement plugins for lead generation and comments. Consider alternatives like ConvertBox for pop-ups and other opt-in forms.
- Thrive Apprentice: If you are using Thrive Apprentice for courses, it may need to stay active until you find a suitable replacement, such as Circle for your courses and community (what I now use) or another learning management system.
6. Final Checks and API Connections
Before fully migrating, ensure all API connections and scripts are properly transitioned:
- API Connections: Document any API connections (like Fluent CRM or ActiveCampaign) and re-establish these in your new setup.
- Analytics and Scripts: Transfer any tracking scripts or analytics code to your new theme’s settings or a suitable plugin.
7. Final Thoughts and Resources
Migrating away from Thrive Theme Builder requires careful planning. As a reminder, I have the free workshop you can register for to help walk you through this entire process. You’ll also get my step-by-step workbook for free as well.
If you need further assistance, consider booking a one-on-one session for personalized help or join the Convology+ community for additional support and guidance.

