Creating a completely custom log-in form for WordPress has never been easier! In this tutorial you’re going to learn how you can customize ever aspect of the log-in form, put it anywhere, on any page, and even redirect users wherever you want them to go.
The tools we’re going to use is called Thrive Architect. While this one feature alone can run you $75 for a vastly inferior tool, this login form is just one simple element in a vast array of features available through Thrive Architect.
How to add a Login Form to Any Page in WordPress
To add a login form to any page, simply drag the element from the element tray into the content area. You have complete control over how this is placed within a page including:
- Alignment – Left, Right, or Center
- Form Width – Pixels or Percentage of width
- Padding & Margin
How to Redirect Users from the WordPress Login Form

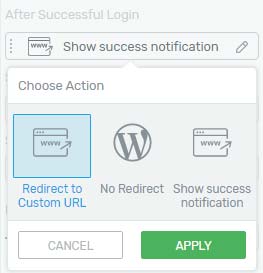
Redirecting users after they log in using the form (on any page) is easily done by choosing the ‘After Successful Login’ options. Press the pencil then choose ‘Redirect to Custom URL’. You’ll then be given the option to type in any URL that you wish.
Here are some common locations to redirect users:
- A custom dashboard
- Their ‘My Account’ page in WooCommerce
- One of your courses
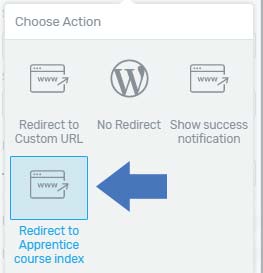
Bonus Feature: Redirect Visitors to Thrive Apprentice When They Log In

Here’s a special ‘power-up’ bonus for Thrive Apprentice users!
When using the login form from Thrive Architect, if you have Thrive Apprentice installed you’ll see another option to redirect your students to your course home page (or ‘course index’).
This is my personal favorite use for the login form.
How to Customize WordPress Login Form Colors
You can alter the color of each part of the login form by clicking on the form, choosing ‘Edit Form elements’, then clicking on each individual element. For example, to change the color of the submit button you click on the button then choose a new master color. Here’s a quick reference for all of the components you can recolor:
- All fonts
- Borders of text fields
- Submit button
- Background of form and fields
How to Customize WordPress Login Form Labels and Placeholder Text
Using Thrive Architect you can edit all of the form field labels and placeholder text. Enter the ‘Edit Form Elements’ section, choose the form field labels or fields you wish to edit. When editing labels, simply click the text, highlight it, and enter in new text. You can also edit the font and color while you’re at it.
To edit the placeholders, click on the field. Under Main Options, you can choose to enter or edit the existing plaveholder.
BONUS TIP: Add Icons to your Form Fields
Editing the fields themselves is also how you add icons. Thrive Architect has a direct integration with Fontawesome icons, so there are plenty of options. You have full control over the size of the icon, color, and which size of the field it appears.
How to Customize WordPress Login Form Forgot Password Text & Form
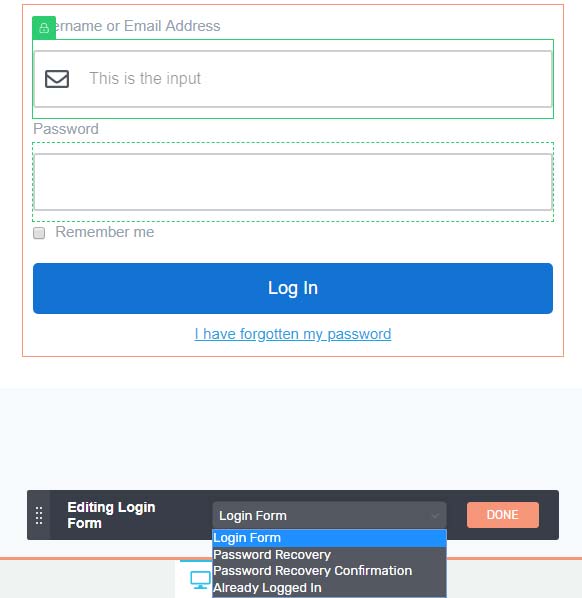
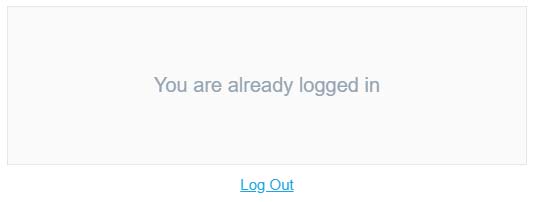
A lesser-known feature in Thrive Architect’s login form editor is the ability to customize not only the Login Form itself but the Password Recovery form, Password Recovery Confirmation, and the Already Logged In notice as well

To make these edits, click anywhere on the login form element and choose the ‘Edit Form Elements’ option. Then, by default, at the bottom of your screen you’ll see a bar that allows you to choose which of the login form pages/sections you’re editing. The dropdown allows you to choose between these pages.

The ‘already logged in’ section is entirely unique to this element, and a very handy feature for sites that offer memberships or dashboards for their members.
Completely Redefine the Login Process
Something I’d like to emphasize as we wrap things up here is the freedom to completely redefine and re-imagine what the login process looks like because of this ability to edit the login form.
Think beyond the form itself.
You can take complete control of the page template using Thrive Theme Builder. You can completely edit what other content appears on the login page including additional text, imagery, backgrounds (photo and video), unique headers, footers, and so much more.
If you have any questions about how to utilize this feature, please reach out and let me know.

