Thrive Apprentice supports direct integration with WooCommerce as Version 2.4.0 released on March 24, 2021. The integration between WooCommerce and Thrive Apprentice is handled directly inside of the WooCommerce product setup and only requires the Thrive Apprentice Course to be published in order for it to work.
In this tutorial we’ll walk through each of the steps, including a few extra settings you’ll want to enable, in order to get this integration working. I’ve provided you with a full video walkthrough as well as a detailed step by step tutorial.
Step 1: Publish Your Course and Enable Access Restrictions
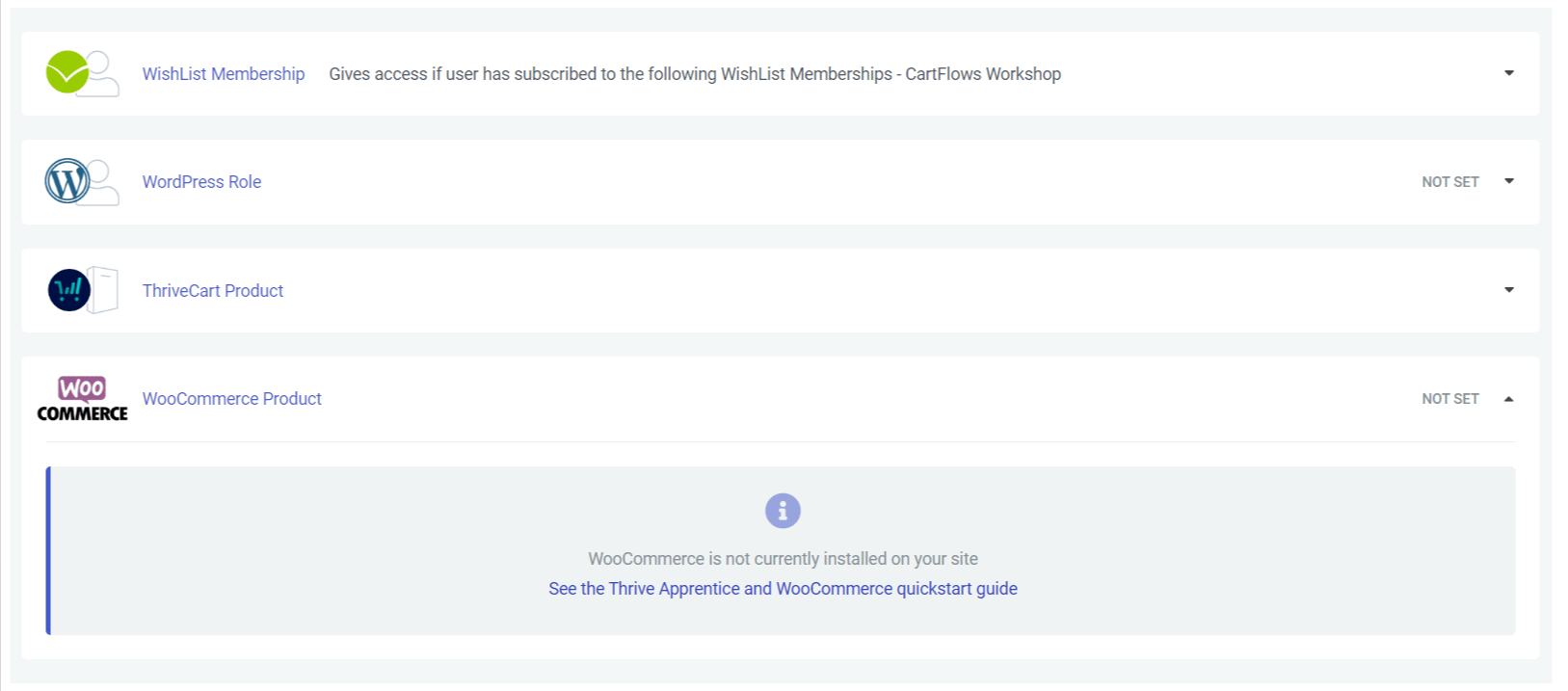
First you need to publish your course and enable access restrictions. You should see a section that says “WooCommerce Product” and when you expand that out you’ll see that we need to handle all of the protection and restrictions inside of our WooCommerce product setup.

Step 2: Create a Product in WooCommerce and Link with Thrive Apprentice
Next, create your product in WooCommerce. This “product” is merely a placeholder in order for us to use the WooCommerce checkout experience. I recommend you name the product in WooCommerce the same as your course.
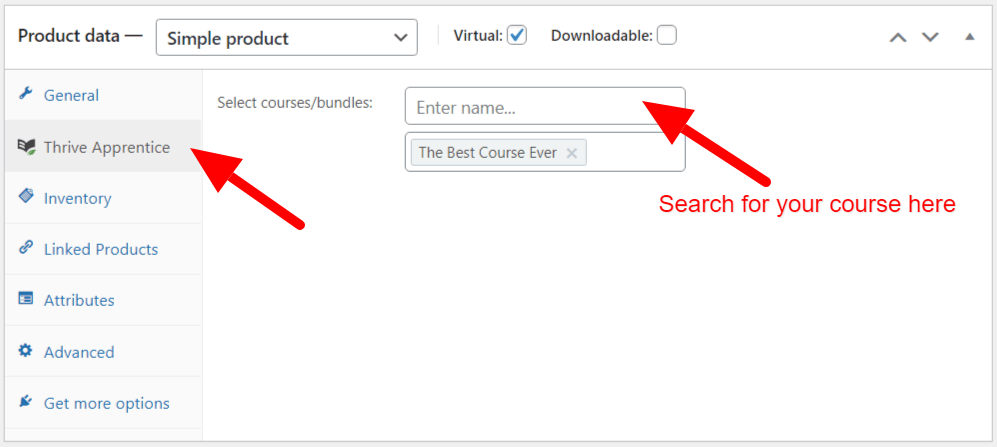
Inside of the Product data section of the Product creation page, find the Thrive Apprentice option in the sidebar.

You’ll then search for the course you wish to attach to this product. Once found, select it and it will be contained within the dropdown area.
You can now finish setting up your product sales page for a standard WooCommerce product page experience. I highly recommend you use Thrive Theme Builder to design your checkout experience. If you’re interested in creating a sales funnel, I highly recommend CartFlows which will give your WooCommerce checkout a better look, the ability to use order bumps, upsells, and downsells. Perfect for a course funnel built in WooCommerce!


Thrive Theme Builder + WooCommerce WorkShop
Need help figuring out how to use Thrive Theme Builder with WooCommerce? I personally run 5 ecommerce websites with Thrive Theme Builder and I’ve set up dozens of them for my clients. I poured all of my knowledge about TTB and WooCommerce into this special Bonus Workshop as part of the Thrive Theme Builder Essentials Course.
This Bonus Workshop is a great way to learn the ins and outs of using Theme Builder with WooCommerce. We walk through each template, show you what’s customizable, discuss my recommendations, and learn a great trick for how to build beautiful product pages.
Step 3: Enable Account Creation at Checkout
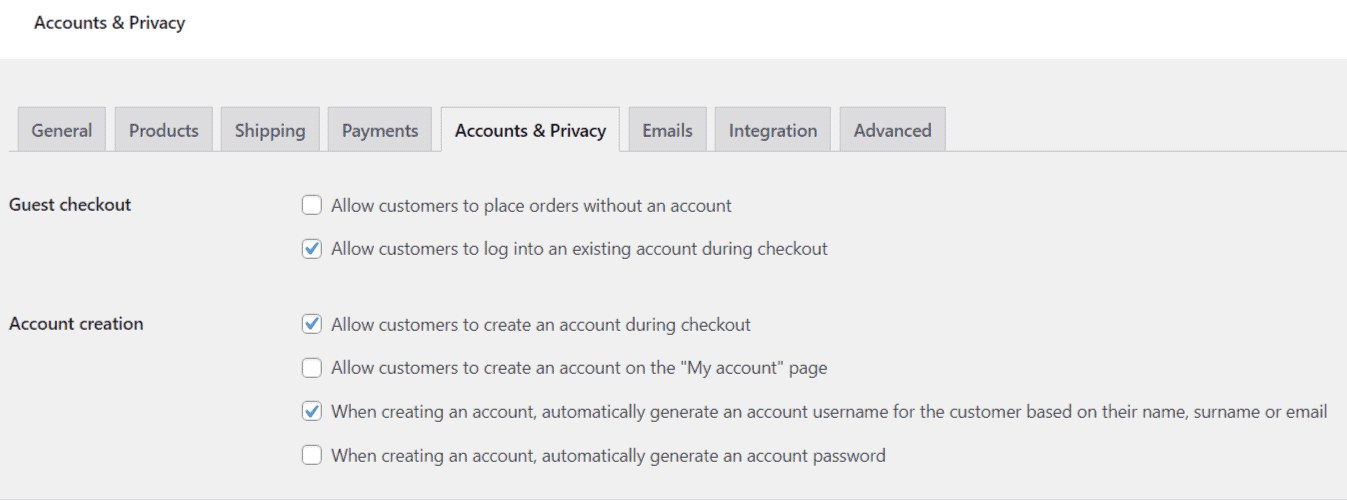
In the WooCommerce settings we need to adjust a few settings to make sure users need an account in order to check out, and that we allow them to do so during the checkout step.

- Uncheck the box to allow customers to place orders without an account
- Check the box to allow customers to log into an existing account during checkout
- Check the box to allow customers to create an account during checkout
- Check the box so that when creating an account, their username is their email
Step 4: Configure Your Login Page
I recommend you set up a custom login page and do not rely on the WooCommerce login system entirely. This will allow you to curate that custom experience for your users that will feel unique to your platform.

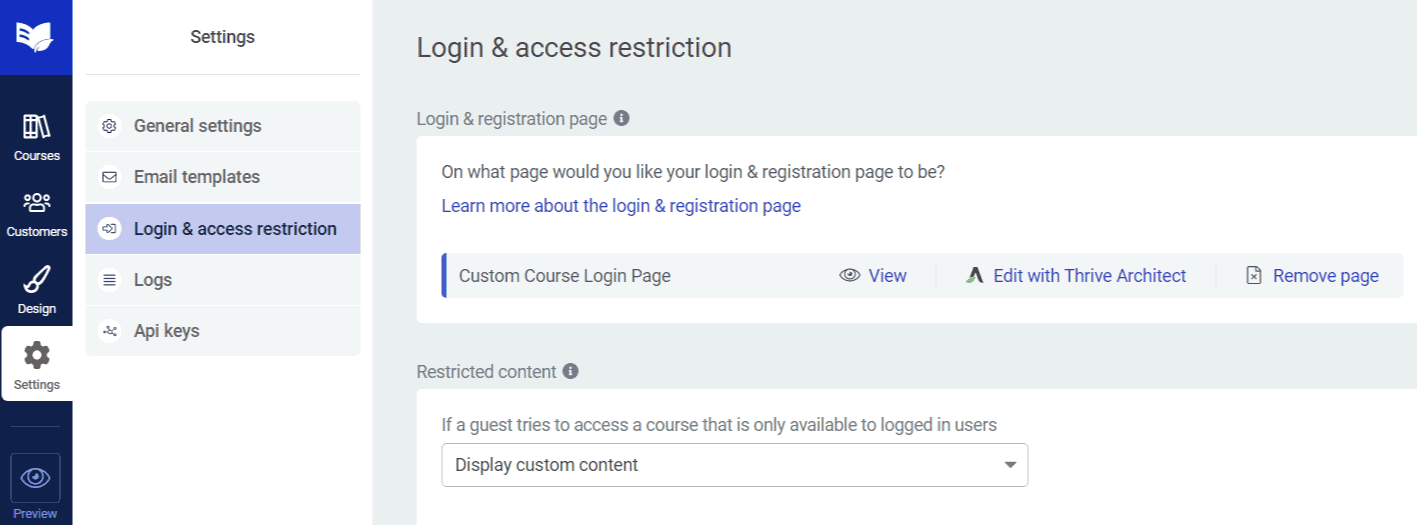
Under the Settings > Login & access restriction section of Thrive Apprentice, find the “Login & registration” page section. Create a new page and edit that page using Thrive Architect. Now you can fully customize this page using the Login and Registration Form element.
I recommend you do two things:
- Set this form as a login form only
- On successful log in, redirect to the Thrive Apprentice course index (this will be for users who visit this page to log in only. If someone hits an error page that requires login, they’ll be redirected to the lesson or course they tried to access)
Step 5: Set Up Error Pages
The last step is not required, but I like to use Thrive Apprentice’s access restriction and error pages to provide an even better user experience, and one that will convert new users into customers are a much higher rate.