Design Packs allow the exporting and importing of Thrive Suite theme templates, landing pages, page and post content.
Thrive Suite Design Packs can be used in many different ways, including:
- Migrating a website
- Duplicating designs quickly from one website to another
- Packaging templates and designs for use as course resources
- Creating zip files to sell as digital downloads
Learn How Design Packs Work in My Video Tutorial
Limitations of Design Packs
Design Packs do not include content or elements from some of the Thrive Suite plugins. For example, Design Packs do not include content from Thrive Leads, Thrive Apprentice, or Thrive Quiz Builder.
As the name implies, Design Packs are meant to import and export “designs”. Think of it like migrating everything you’ve built inside Thrive Architect and Thrive Theme Builder rather than the structure of WordPress.
Design Packs are NOT a Simple Website Migration Tool
As alluded to in the previous section, Design Packs do not export WordPress page and post structure. Instead, they take the content within a page or a post and allow you to import that content into any other page or post.
However, if you use Thrive Architect and Thrive Theme Builder to create every post and page on your website, then technically you can migrate everything from one site to another. You will manually need to create every page and post again, but you can add the content from the Design Pack to each page in seconds.
We will explore how this works as you learn how to use Design Packs in this tutorial.
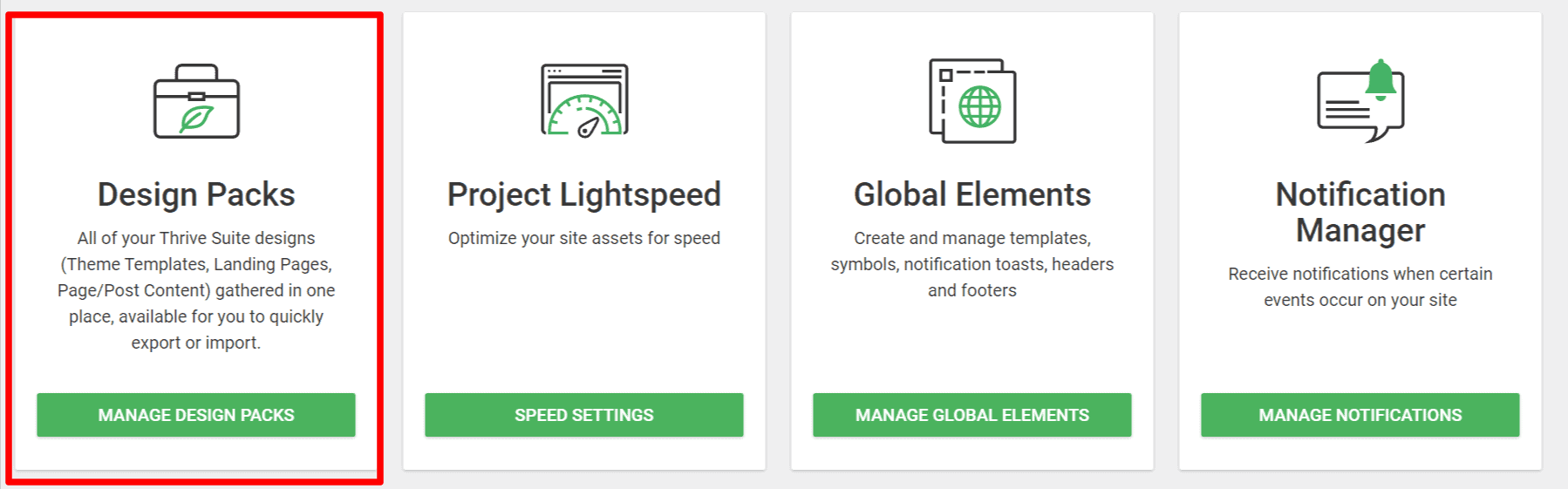
How to Access the Design Pack Feature
Design Packs can be found under the Thrive Dashboard by clicking Manage Design Packs.

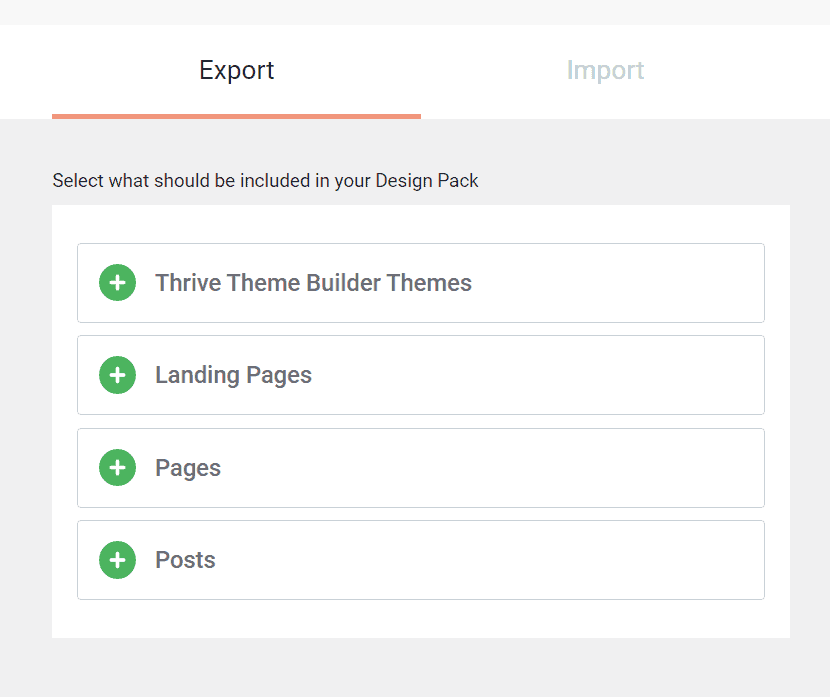
Building a Thrive Design Pack
The process of choosing content for a Design Pack is very simple. You can add content to a design pack from four different categories:
- Thrive Theme Builder Theme
- Landing pages
- Pages
- Posts

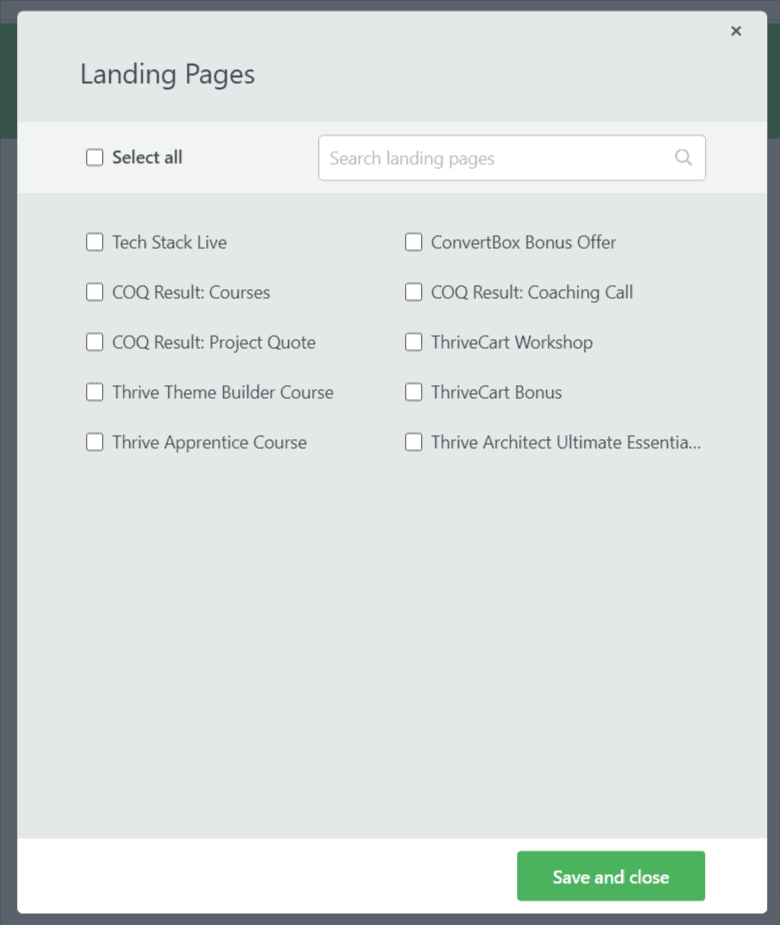
Select from one of the four categories and you will be presented with a screen to select the content you wish to add to your Design Pack.

If you are adding Posts to a Design Pack, you can quickly add all of your posts, specific posts, or posts that are within a category or tag.
When you export a Design Pack, you are given a zip file. Leave this file zipped and intact.
Importing a Design Pack
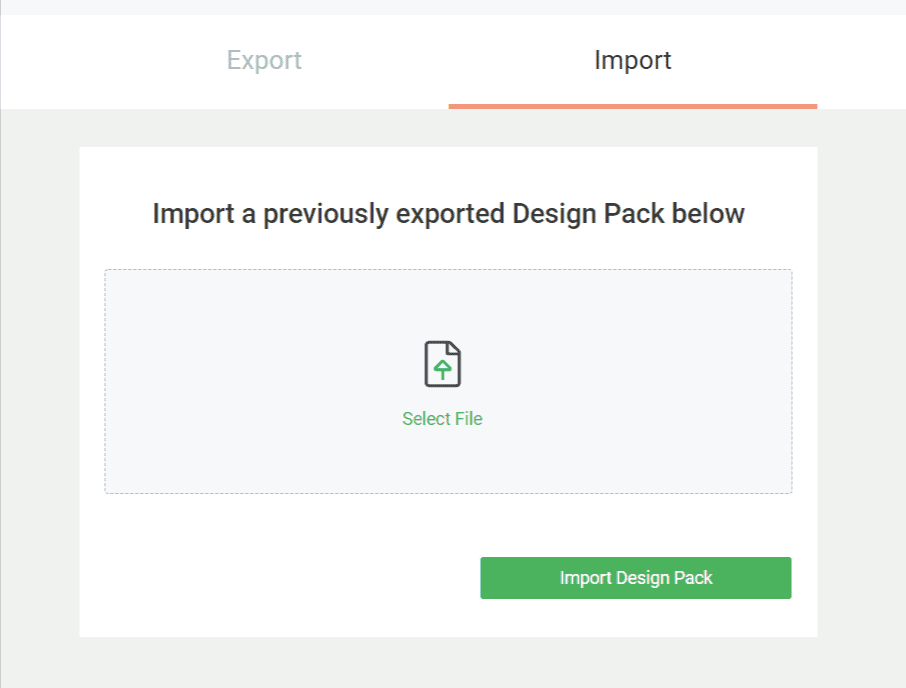
Importing a Design Pack is simple. Go to the website you wish to import your Design Pack into and proceed to the Import tab of the Design Pack interface.

Click in the center where it says “Select File”.
Upload your Design Pack zip file to your WordPress media library. This process should feel familiar for those who have imported Thrive Themes landing pages in the past.

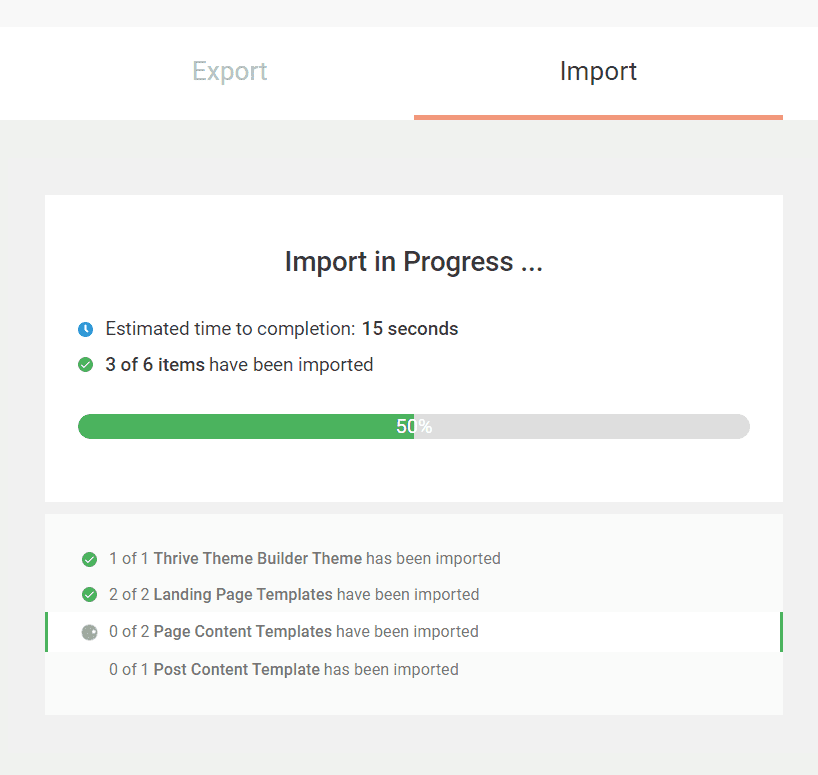
When you begin the import you will be given a time estimate and a progress bar, as well as an indication below for which content has been imported.
Using Thrive Suite Design Pack Landing Pages
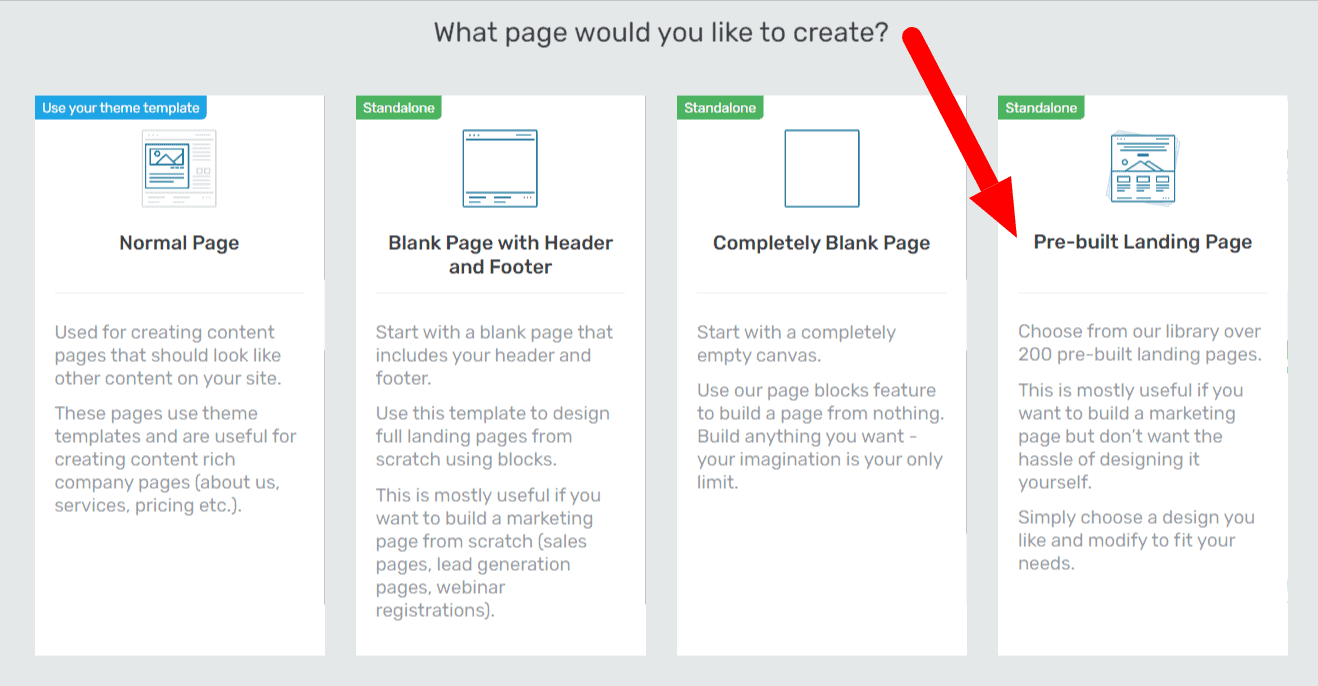
Create a new page in WordPress and edit the page with Thrive Architect. When prompted to choose a page type, select Pre-built Landing Page.

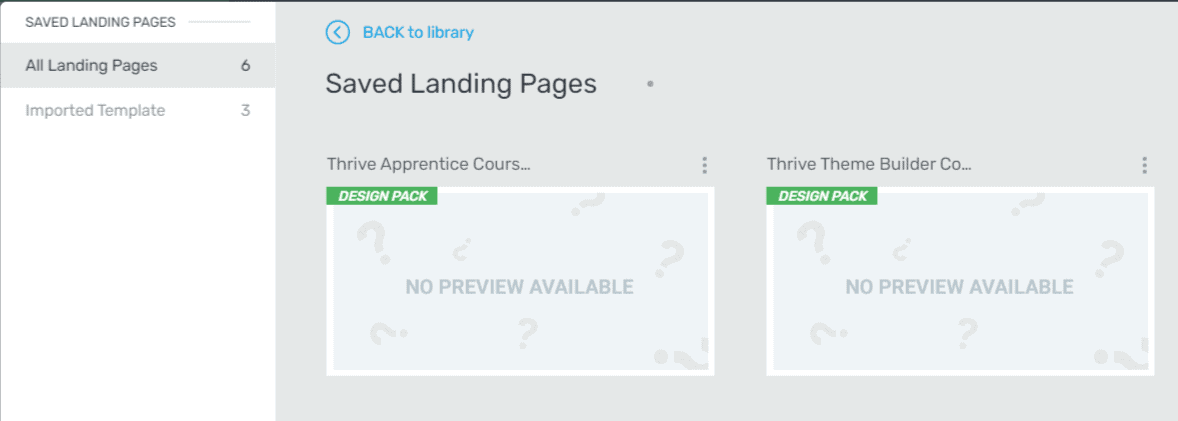
You will now see the Library interface. You want to navigate to the Saved Landing Pages.

Inside of your Saved Landing Pages section you will see the landing pages included in your Design Pack. You will quickly be able to identify them by the green flat in the upper left of the design that says “DESIGN PACK”.
Select the landing page you wish to use and it will immediately load into the page.
Where to Find Thrive Suite Design Pack Pages and Posts
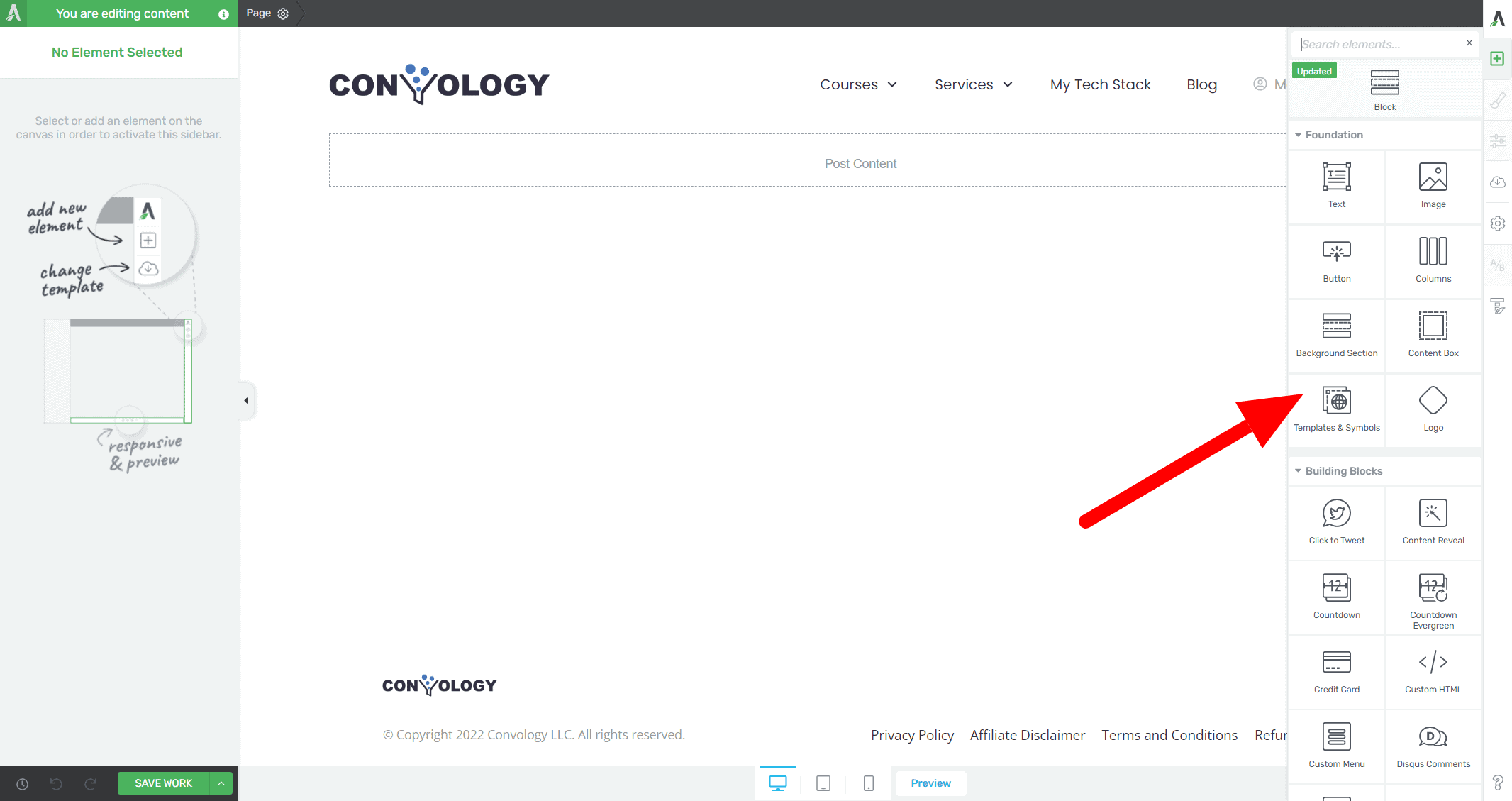
Normal pages and posts are handled a little different from other types of content. The “designs” of these pages are added to a page or post that you create manually, then edit with Thrive Architect. Once in the editor, open the element tray and select Templates & Symbols.

Your Design Pack pages and posts are all saved here as templates that you can click on and immediately add onto the page or post.

A note about Post Featured Images
As of this tutorial, featured images were not brought over during this migration. I don’t know if this is a bug or not. If you refer back to the limitations section, none of the WordPress structure is brought over. Technically, featured images are inside the WordPress posts. I was expecting the featured images to at least come over inside the Design Pack so that they can be added manually when the post is created manually, but they are not included.
How to use an Imported Design Pack Thrive Theme Builder Theme
Thrive Theme Builder allows you to create and name the theme that you built. This is exporting it and added it to a design pack is already so easy and convenient.
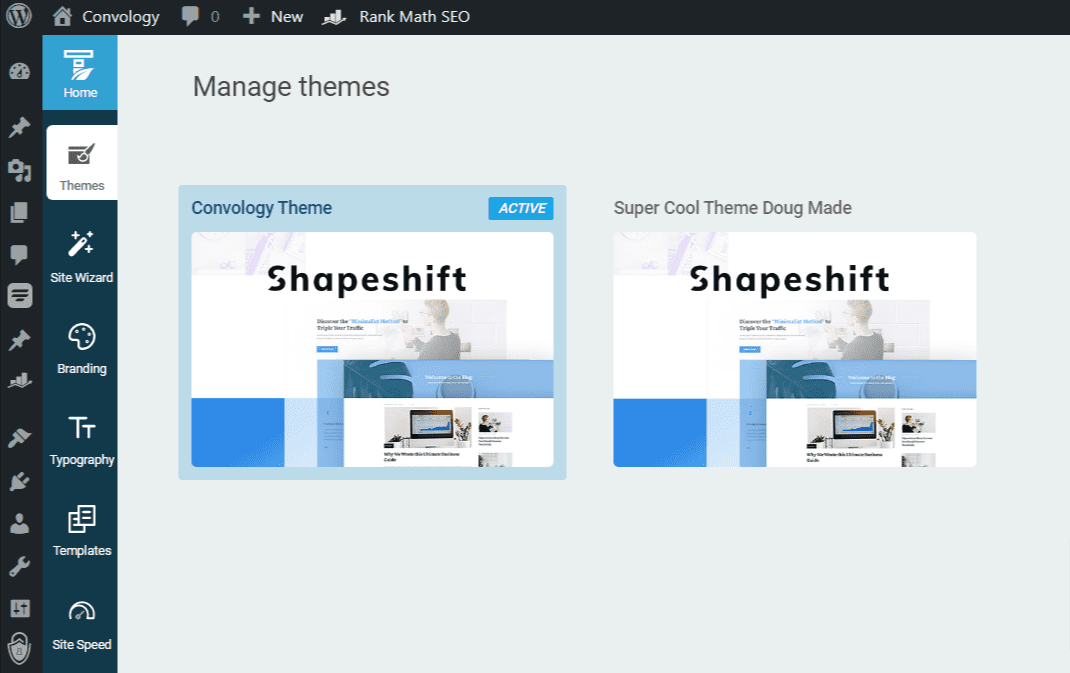
Once your Design Pack is imported, navigate to the Thrive Theme Builder section and click on Themes in the top left of the inset navigation. Here you will see all of your themes. Find your imported theme, hover over it, and click Activate.

What gets added in a Thrive Theme Builder Design Pack?
Everything that is set up inside of Thrive Theme Builder is added to the Design Pack. This includes your typography and all of your Theme Builder templates.
If you built your header template inside of Thrive Theme Builder then it will also come over complete intact.
If you use the Setup Wizard on the site you import your Design Pack to, anything “dynamic” like the Logo may stay uncahnged. If you hardcoded your logo as an image, however, it will use and bring over that image.
My Design Pack Wishlist
I would like to see Design Packs extend to the other Thrive Suite Plugins, particularly Thrive Apprentice. The Thrive Apprentice school designer works exactly like Thrive Theme Builder, and the lessons are put together using Thrive Architect.
Design Packs could be a great way to export the design of a Thrive Apprentice School homepage as well as the lessons so that any work that went into crafting the lessons doesn’t have to be rebuilt.
I’m sure this feature will evolve and mature over time. Be on the lookout for my own Design Packs that I plan to start selling very soon.