You spend all this time creating a great video, emphasizing the visuals and sharing your screen… and what happens? The users on your website either scroll right past it, or hit play and scroll down anyway!
In this quick tutorial I’m going to show you can make your videos float down the page and follow the user as they scroll AND (as a bonus) embed awesome videos into your pages and/or posts in WordPress.
The tool we’re going to use is called Thrive Architect.

Thrive Architect is a true what-you-see-is-what-you-get page editor for WordPress. Using an intuitive drag-and-drop editor and a simplified menu system, the tools you need are right on the screen when you need them. I’m not having to hunt within tabs of tabs of tabs to find a subtle tweak to an element. To me, that’s what makes Thrive Architect the fastest and most efficient editor for WordPress.
The element that allows us to easily create floating videos is – you guessed it – the video element. I’m going to give you all the rundown on how to do the sticky video first, but I also want to highlight some of the other great video embed element features as well.

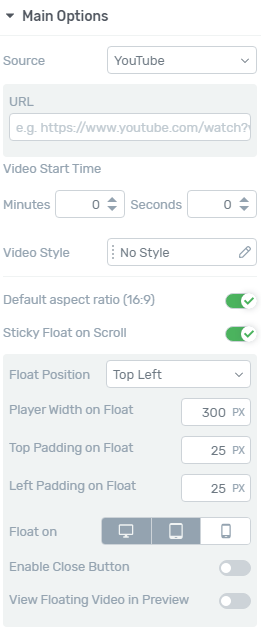
Sticky Float on Scroll for Video
Float Position
When someone scrolls down and your video becomes visible as a floating element, this is where you can choose where that video will float. Here are the options for float position:
- Top Left
- Top Right
- Bottom Left
- Bottom Right
- Keep Original Position
I typically see most videos floating in the bottom right corner because on most websites that’s where you’ll have a little extra space from sidebars.
Player Width on Float
This setting basically lets you choose how big the video appears when it scrolls. I think the default here is the perfect size for the average website. Too big and you risk obscuring content. Too small and you’ll have people squinting unable to see the video, which defeats the purpose altogether.
Padding on Float
Think of these padding options as a way to offset the video from the sides of the screen. If you choose bottom right as the position, then you’ll have the option to edit the bottom and right padding. I think 25 pixels by default is a great option. I wouldn’t exceed about 100 pixels otherwise you’re pushing too close to content and into the page itself.
Response Device Float Options
Super, super important! You want to control which devices will show the video floating. I’d recommend you only float on a PC, but with some of these tablets getting so much bigger these days you could leave it as the default option (PC+Tablet).
The reason you want to avoid having the video float on a mobile device is because it blocks content. Ever been to one of those news websites where it feels like you’re being harassed to watch the video? Don’t be that guy.
Enable Close Button
You can enable or disable a little ‘x’ in the upper right of the video that allows people to ‘close’ the video or effectively remove it from floating. This is a better user experience, so I recommend leaving this on. Some people intentionally scrolled past the video, and despite our efforts to keep that vidoe relevant, they just want to read.
View Floating in Preview
This setting is specific to Thrive Architect and it allows you to see what the video will look like as it floats right from within the editor. Again, this is an amazing what-you-see-is-what-you-get (WYSIWYG) page builder. I’d recommend only enabling this for testing purposes and then disabling it when done to save resources. Chrome hogs enough as it is, right?
Additional Thrive Architect Video Settings
The Sticky Floating Video in Thrive Architect is fantastic, but the video element also has so many great settings that really are unrivaled by other builders.

Source
Here’s where you can choose where your video is hosted. You can choose from a variety of the major video hosting services such as:
- Youtube
- Wistia
- Vimeo
- Vooplayer
There’s also the ability to choose an external hosted video where you’d get a direct link to the file. This is useful if you host your videos on Amazon or a service like Publit.io. You can also choose to reference an uploaded video, but I recommend against hosting any videos on your web server.
Video Start Time
You can choose what timestamp the video you’re embedding will start at. This is super useful if you’re using a video that you found and only want to reference a particular part of the video.
Video Style
Video style settings let you choose to place your video inside of a container that looks like a device such as a monitor, iPad, or phone. You can also choose a style makes the video look ‘lifted’ off the page using shadows. There are a few shadow options under there. I’ve used these a few times, but I typically just use the default.
Default Aspect Ratio
This is a newer feature that allows your videos to be shown in an aspect ratio (think shape or size) other than the default 16:9 rectangle. They let you choose most of the common ratios:
- 16:9 (standard)
- 4:3 (think oldschool TV or monitor)
- 1:1 (square)
- 9:16 (this is like the selfie or vertical oriented phone – quote common, actually)
I end up using the 9:16 a lot for clients who shoot video holding their iPhone upright (don’t do this!) using the forward facing camera (don’t do this either!). Still looks great.
Advanced Settings
These settings will change based on the Source you chose for your video embed. The main feature here that I want to highlight is the Custom Thumbnail. Even if your video has a defined custom thumbnail from a place like Youtube, you can still choose to display an image that will overlay on top of the video. This feature is extremely useful if you’re creating a custom designed page and want your video to become an aesthetic component of that design.
Additional advanced options include (particularly for Youtube):
- Hide Logo
- Optimize Related
- Hide Controls
- Hide Full Screen
Conclusion
Floating video is a superb way to keep your visitors engaged with your content. Using Thrive Architect, you can create great looking pages and posts within minutes, and with the simple toggle of a button your videos can float right alongside them.
If you have any questions about Floating Video or Thrive Architect, please leave a comment below and I’ll be happy to help you out.

