Have you ever wanted to add a slider to a page you built with Thrive Architect? My clients request this feature all the time. Unfortunately, Thrive Themes is adamantly against the use of sliders, so this feature is not present in any of their plugins. While I may not personally use sliders that often, there may come a time when knowing how can be useful.
I recommend using Smart Slider 3 to create sliders. This plugin has several beautiful and free templates for you to customize, and they integrate seamlessly with Thrive Architect.
How to Add a Slider into Thrive Architect
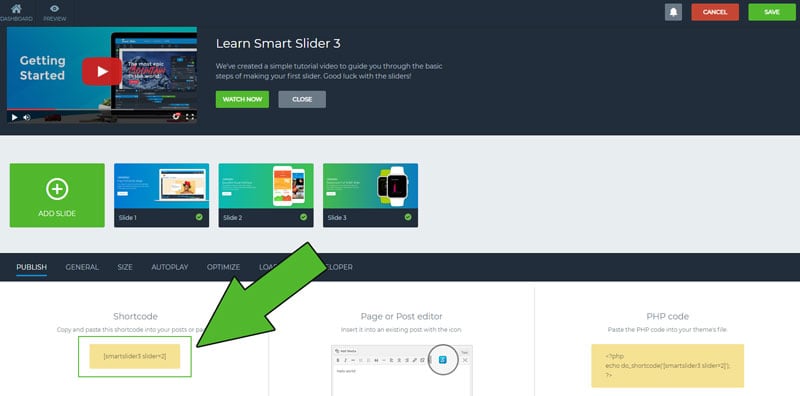
Once you download Smart Slider 3, create a new slide. I recommend one of their quick templates. Once you have your template created, locate the shortcode they provide.

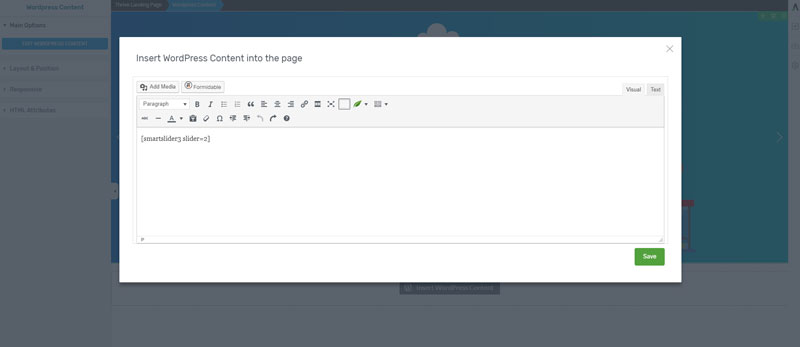
Next, open your page you built with Thrive Architect. Where you want your slider to go, paste the shortcode into a WordPress element.

When you enter the shortcode and press save, the page will look like it isn’t working. Simply save your Thrive Architect page and refresh. Previewing the page, you’ll see that everything is working great! You now have a slider on your page.
How to add a Thrive Architect button into a Smart Slider
This is where things get a little hacked together. I highly recommend you watch my video above, but I will give you the gist of everything here.
To get a button into your Smart Slider, first you’ll need to create the button on the page. Style it exactly how you want it to appear within the Smart Slider. Save and preview the page.
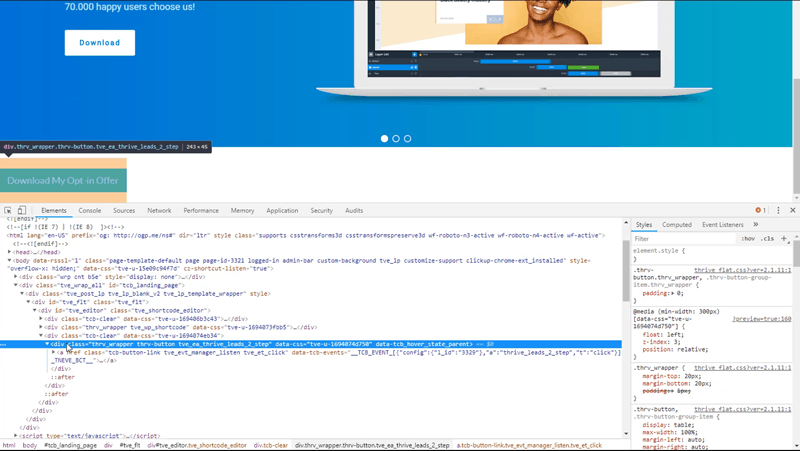
Inspect the button using your developer tools and navigate to the first div of the button. In my example tutorial, this was “div. Right click, copy element.

Now paste everything you copied into a text layer in your Smart Slider. Save the slider, and now you have your button in the Smart Slider! However, we’re not done.
Next, you’ll need to hide the button we created in Thrive Architect. You can’t delete this button because we’re technically calling upon this button’s attributes to make our second version of the button work.
In Thrive Architect, navigate to the gear on teh right hand side. Go to advanced settings and view the pag source HTML. Find the button and edit the HTML to add some styling information. You’ll want to add style=”display:none;” within the element. This will hide the button, while still give the Thrive button in your slider everything it needs to function. It’s a little hacky, but it gets the job done.
I’m happy to answer any questions you have about adding sliders into Thrive Architect using Smart Slider! Feel free to leave a comment below. And as always, if you need a little more hands-on help, feel free to reach out to me about my Thrive Architect Help program.

