CartFlows is a great new tool for creating a better checkout experience in your WooCommerce website. You can use CartFlows to eliminate the middle steps of adding a product to your cart, then visiting the cart, then checking out, etc. CartFlows also allows you to streamline the selling process into “flows” and create beautiful custom checkout pages.
Unfortunately, CartFlows is currently dominated by Elementor templates. For those of us who are passionately in the Thrive Architect camp, we’re stuck having to do things manually until default templates are made available. Even then, you may wish to build your own custom lanading page and checkout experience.
What You’ll Need:
- Thrive Architect
- CartFlows (free version, but pro version gives more customization to the checkout)
- WooCommerce
How to Create a Custom CartFlows Landing Page with Thrive Architect
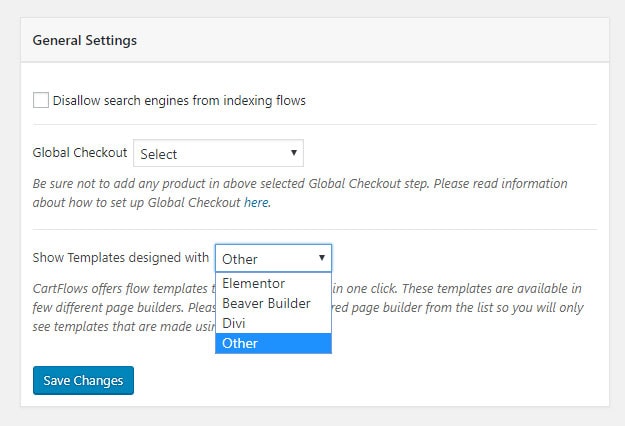
Step 1: Choose “Other” under “Show Templates designed with” in the CartFlow settings
This will allow you to bypass having to choose a template from Elementor or another builder. We want to get straight to that blank page.

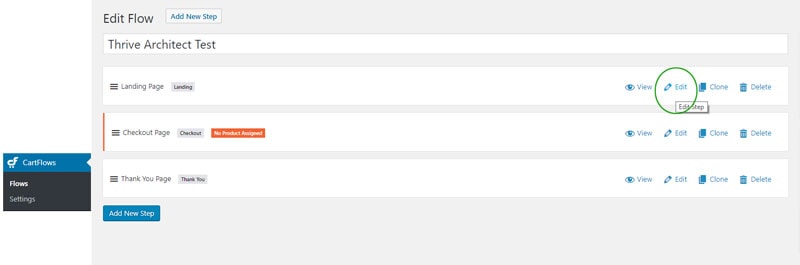
Step 2: Create or edit a new Flow
Once you have a flow created, you’ll want to click edit under the landing page.

This allows you to edit the blank landing page like you would with any Thrive Architect landing page.
Step 3: Create your landing page using Thrive Architect
You’re now ready to begin building the landing page! Build your landing page like you would any other page using Thrive Architect
Current issue with OceanWP Theme: If you use the OceanWP theme then you may have to do a little bit of tweaking to hide a broken looking cart. If you need the fix, let me know and I’ll post it for you.
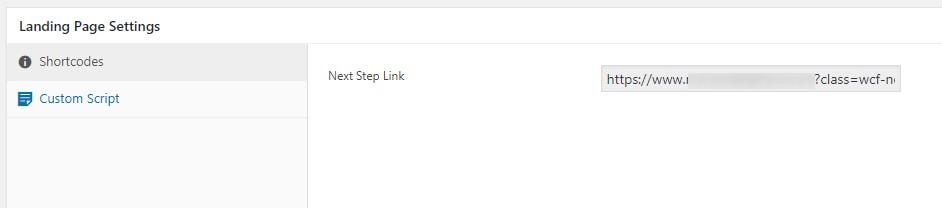
When your landing page is complete, be sure to grab the link to the checkout stage of your flow. This link can be found in the landing page settings in the default backend editor.

Place this link within any buttons you’ve created on your landing page to ‘buy now’ or proceed to purchasing. That’s it for the landing page!
How to Create a Custom CartFlows Checkout Page with Thrive Architect
Now we’re going to use Thrive Architect to create the checkout page. Thrive Architect is completely capable of generating the exact same templates as you see available for Elementor or any other page builder.
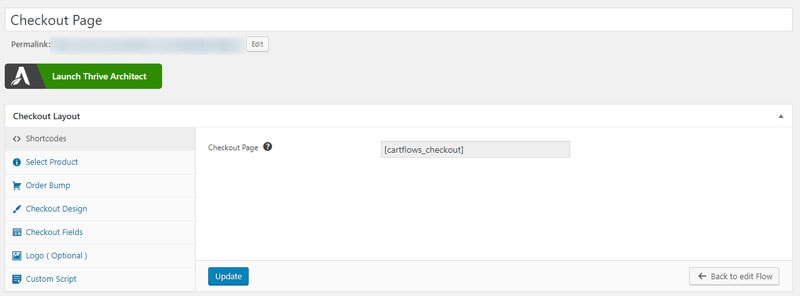
Step 1: Edit the Checkout Page in your Flow
There are two items we want on this page. First, the shortcode that you’ll use to make the CartFlows checking section appear on your page. Second, set the product you want to use with this page.

Now it’s time to edit our checkout page.
Step 2: Edit the checkout page using Thrive Architect
During this step you can create a beautiful page with Thrive Architect. My templates above include a basic checkout page template.
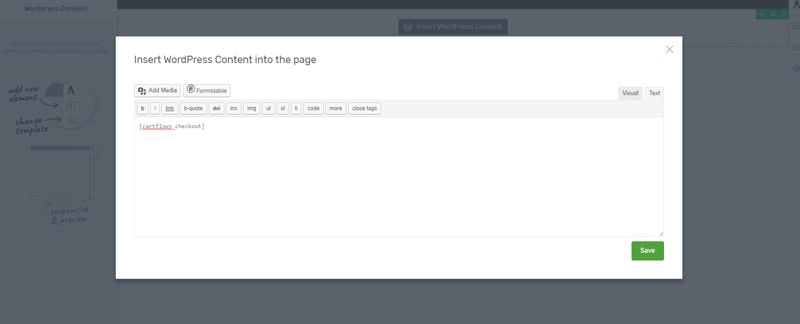
The only thing you have to do to get this to work with CartFlows is add the shortcode in a WordPress element.

That’s it! You can even create a thank-you page exactly how we’ve just created these two other pages in CartFlows.

