When looking to create landing pages I always recommend using Thrive Architect, the #1 page builder for WordPress.
Thrive Architect is one of the few (if not the only true) visual page builder. That means it’s truly drag and drop, what-you-see-is-what-you-get, with extremely low barriers to entry.
Pat Flynn from Smart Passive Income regularly guides entrepreneurs to quickly take action. Start doing today. This philosophy is core to the Thrive Themes way of rapidly deploying landing pages and taking action sooner, rather than later.
To help you down this path, I created a very simple video showing how you can quickly and easily create a landing page just like Pat’s Smart From Scratch® course sales page.
This rough video (full of clumsy mistakes that I did not edit out) showcases how you can use Thrive Architect to achieve exceptional landing page designs just like Pat Flynn. Normal, every day people can create remarkable landing pages.
I want to highlight some of the lessons taught within the video and share with you some of the tools I used to accomplish the task of creating this landing page.
Pick Your Fonts and Set them Globally
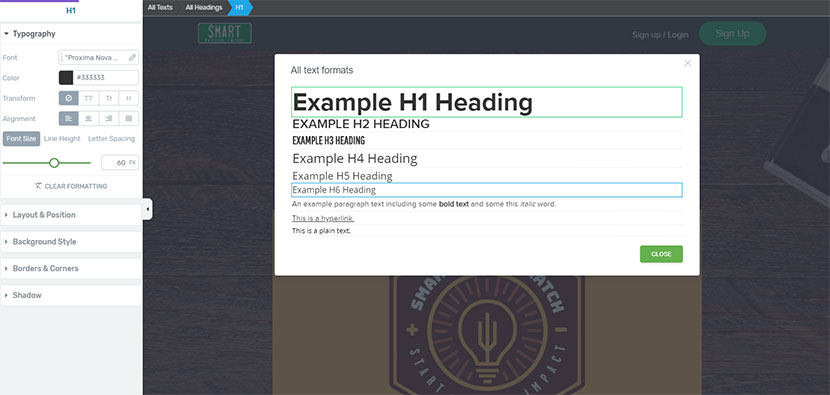
Before I begin designing any landing page, I first decide on my fonts and colors. In Thrive Architect these settings can be set globally so that you do not have to constantly adjust your fonts throughout the course of the build.

Use Custom Fonts in Thrive Architect
If you want to use a font that isn’t packaged with Thrive’s Google Fonts integration, you can easily add your own custom fonts using the Custom Fonts Plugin. Thrive has created direct integration with this plugin so that your custom fonts appear right within the Typography interface.
Keep Font Choices Consistent
I highly recommend you choose only two or three fonts for your landing page. Typically you’ll have a headline font, a sub-heading font, and a paragraph or normal body text font. In the landing page example we’re working with here, Pat uses only two fonts.
Keeping your font sizes and colors consistent is also important. Consistency in typography appears far more professional and is a lot easier to read because it helps the reader’s eye establish hierarchy, which in turn helps them skim the content faster.

Identifying Fonts on a Page
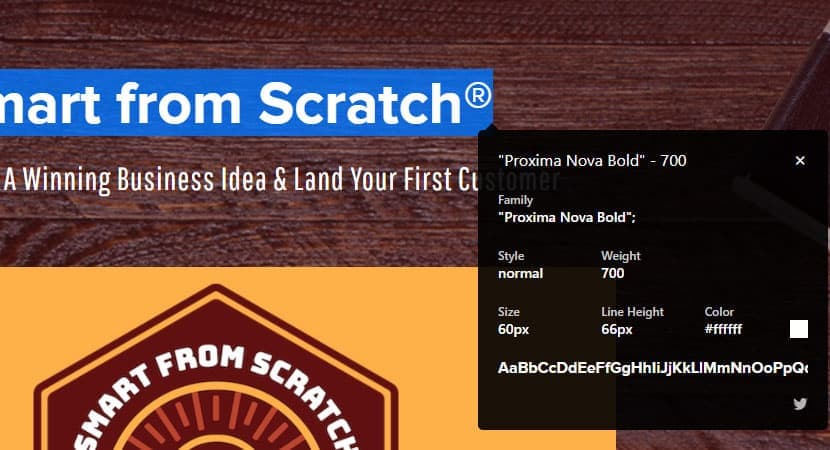
My favorite tool for identifying fonts used by a website is a simple Chrome extension called “WhatFont“. There are several options out there that will do the same thing, so feel free to look around.

WhatFont can also help you identify the weight of the font, color, size, line height, etc. These are awesome bits of information because they’ll help you learn what font styles go well together, and how you can create better looking font pairs.

Use Background Sections to Group Topics
Most landing pages can be broken up into sections. When looking at a landing page (like Smart From Scratch®) you’ll notice it’s cleanly broken out into sections. Guess what? So are most landing pages! Why? It simply makes a lot of sense. Sections help you organize your thoughts, design and style them together, and
Duplicate Background Sections to Save Time
When your landing page uses similar sections, don’t waste your time by remaking that section over and over. Simply duplicate the section and swap out the text and images.
Save Sections as Templates
Thrive Architect even allows you to create templates of commonly-used designs so that you can simply insert those templates. This works great for a section design that you’ll reuse on another landing page.
Finding Colors & Keeping Them Consistent
Similar to font choice, you need to make a choice on 2-3 colors for your landing page. Obviously, if you have a strong brand you’ve already made those color decisions. If you’re looking to start something fresh and new, you’ll want to pick a primary or dominant color, a secondary color and/or accent color. You’ll also want a good shade of black and white to use on the page.

How to Identify Colors on a Web Page
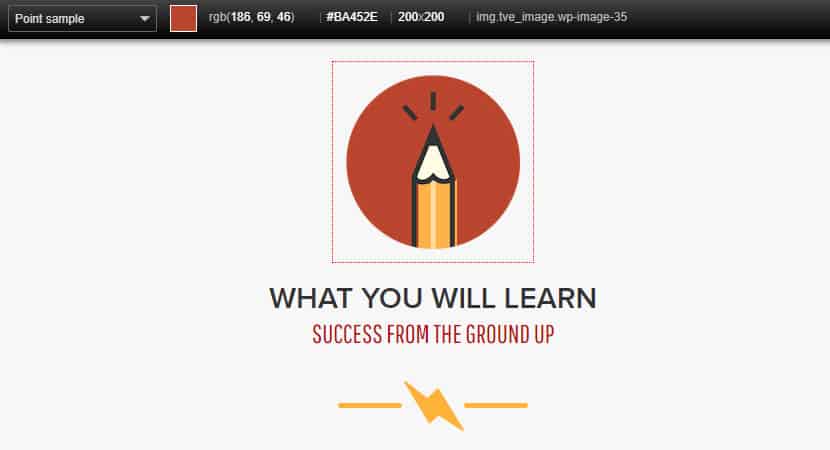
I use a Chrome web extension called ColorZilla to quick identify what colors are being used on a website. Simply click the sampler, hover over the color your want to identify, and click. You now have that hex code copied right to your clipboard.

ColorZilla can be sample every pixel if you want, or even do a pixel by pixel average. I also like that ColorZilla gives the rgb values. I am constantly using ColorZilla when building websites.

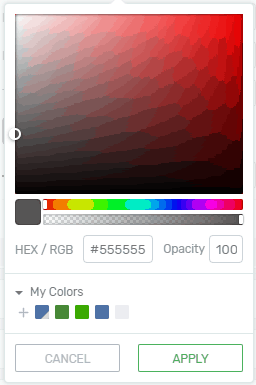
Global colors have the triangle on the bottom right like the first blue color in this image.
Save Colors Globally in Thrive Architect
A super cool feature in Thrive Architect is the ability to save colors as “favorites” and even save them “globally”. What’s the different?
- Favorite – These colors are for your quick reference. Think of favorite colors like a bookmarked color that you can quickly choose.
- Global – When a color is saved globally, you are able to edit all instances of that color anywhere on your page. If you change the hex code of that blue in one place, any elements referencing that global color will change as well.
This feature will allow you to keep colors consistent, and save time you a ton of time.
Practice Building Landing Pages to Get Better – Especially with Thrive Architect
The purpose of this exercise was not to copy Pat’s clean, simple landing page designs. What I want you to take away from this post and video tutorial is that creating a landing page that looks and performs great isn’t something out of your reach. You don’t need to know how to code, or even be a professional designer. There are tools readily available to you to help you create beautiful, functional landing pages today.
Using Thrive Architect, you can rapidly deploy landing pages and practice honing your landing page skills by trying to recreate what’s out there. When I was first getting started with Thrive Architect, I challenged myself to recreate every website I could find. I not only improved my skills with Thrive Architect, but I also got a whole lot better at making landing pages that convert.
So get out there! Get a copy of Thrive Architect (link to their website) and start making landing pages. There’s no reason you can’t get started today.

