NOTE: This post is out of date. My new tech stack can be viewed here.
I recently launched my brand new course, Thrive Architect Ultimate Essentials, as well as my community membership — Convology Pro — and received several requests for an overview of which tools I chose to use and how I put my tech stack together.
To illustrate this as best as I could, I put together a blueprint or a map showing how all of this pieces together. It’s a bit crude, but it allows for me to walk you through it in video format from my iPad in the video below.
Convology’s Blueprint for a Thrive Apprentice Course Funnel Tech Stack

For some of you, this image alone is all you need. If so, glad to be of help! Good luck! For those who want a little bit more, I’ve included a full walkthrough video as well as a writeup of each component below.
I thought it would be helpful to describe each of the tech stack components of the course funnel, identify my choice, and provide my rationale along with a few notes about the integration.
Sales Page & Confirmation Page: Thrive Architect
Thrive Architect was an easy choice for my page builder, but let’s go over a couple of things I did on these pages that might be helpful to you.
Countdown Timer for Scarcity
I created real scarcity in my initial launch offer. Until January 1, 2021 the course is $100 off. I’m using a simple countdown timer element to indicate that time, and openly stated there would never a chance to get the course for this price again.

Embedding the Payment Processor
Using the HTML element, I embedded the payment processor right on the page. It just feels right to me to keep the person on the page and not send them to yet another page to pay. They’re already there, they see my offer, see the transparency in the presentation, and canbuy.
Course Platform: Thrive Apprentice
I flip-flopped back and forth for two months on which course platform I would go with for my courses here at Convology. Thrive Apprentice isn’t perfect. The interface is clunky. It lacks many features that create an immersive learning experience. BUT… and this is big. It’s bloated. It’s complex. It also didn’t work well at all with Thrive Architect. When I tried to edit a lesson page using Architect, it wanted to go above everything else and push the LearnDash ui down lower. Just didn’t look good at all.
Apprentice is simple. Apprentice just works. And, I can’t say much more than this, it’s on its way to getting a whole lot better. You’ll just have to trust me on that. But according to Hanne from Thrive, Apprentice is receiving attention this year to bring it in line with the rest of the flagship products. They focused a lot on Theme Builder last year, and Apprentice appears to be the focus now.
Important: Thrive Apprentice handles the emails that go out when an account is created. These emails give my users their username (their email they used in ThriveCart) and a password (randomly generated).
Cart Platform: ThriveCart
ThriveCart is at the heart of my tech stack. After it processes my payment, it’s responsible for notifying my website that the person can now have access to my course, notifying my community platform to give them access, and sending data to my email service provider. It doesn’t get more central to the course funnel than that.
I chose ThriveCart because of its upsells/downsells, subscription management, cart abandonment events, integrations with all the things I mentioned above, and particularly its integration with Thrive Apprentice that could not be simpler to implement.
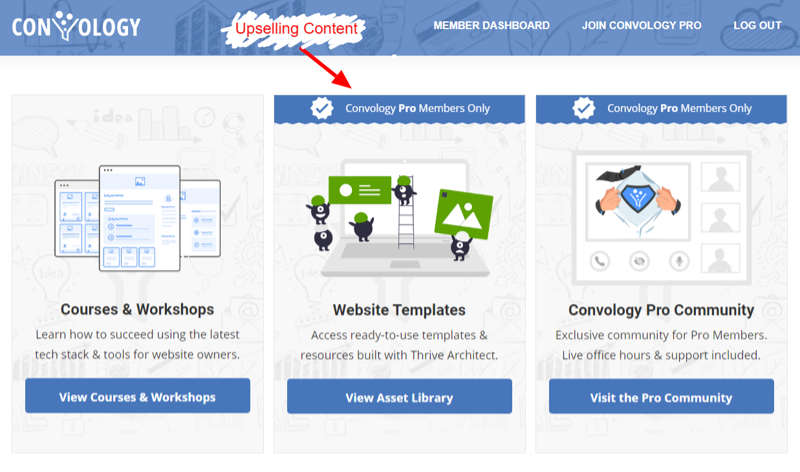
Member Dashboard: Thrive Architect
I had to get created with the “Dashboard” because it’s nothing more than my homepage. I built it using Thrive Architect and slipped in a little snippet of CSS to hide the content if the user wasn’t logged in. Soon as they log in, the log-in form hides and the dashboard content shows up. If you’re curious how I did that, I made a video showing the exact principle for WooCommerce’s account page.
What I like about my dashboard is the simplicity. I have three main focuses for my members right now. They can access my courses and workshops, view the asset library, or go to the community.

I use my dashboard as an opportunity to let people know there are elements of the site that are for Pro members only. If you are logged in, you’ll see my asset library and the link to the community, but if you aren’t a Pro member then you won’t be able to access them.
I’m also using Thrive Apprentice’s new Log In / Log Out menu there in my navigation.
Membership Plugin: WishList Member
I’m using WLM to protect my asset library and grant Convology Pro members access to all of my courses at once. Unfortunately, Thrive Apprentice courses can not be sold in a bundle in ThriveCart. The WLM integration works perfectly for this since I can sell a membership level in WLM and simply use that as the access rule in Apprentice.
My goal is to phase out WLM as soon as I’m able to restrict access to my asset library and bundle courses through ThriveCart.
Email Marketing / Service Provider: FluentCRM
FluentCRM is a brand new WordPress-based email marketing platform and CRM. It can create campaign, sequences, automations, handle contact segmentation (tags, segments, lists, etc),
FluentCRM’s biggest weakness right now is that it’s new. It lacks some of the more robust integrations that an ESP like ConvertKit has that make it easier to use. What FluentCRM DOES have, however, are webhooks. Using Webhooks I can get ConvertBox to work with it, Zapier, Uncanny Automator (it also has a native integration), and my chatbot all connected and syncing members.

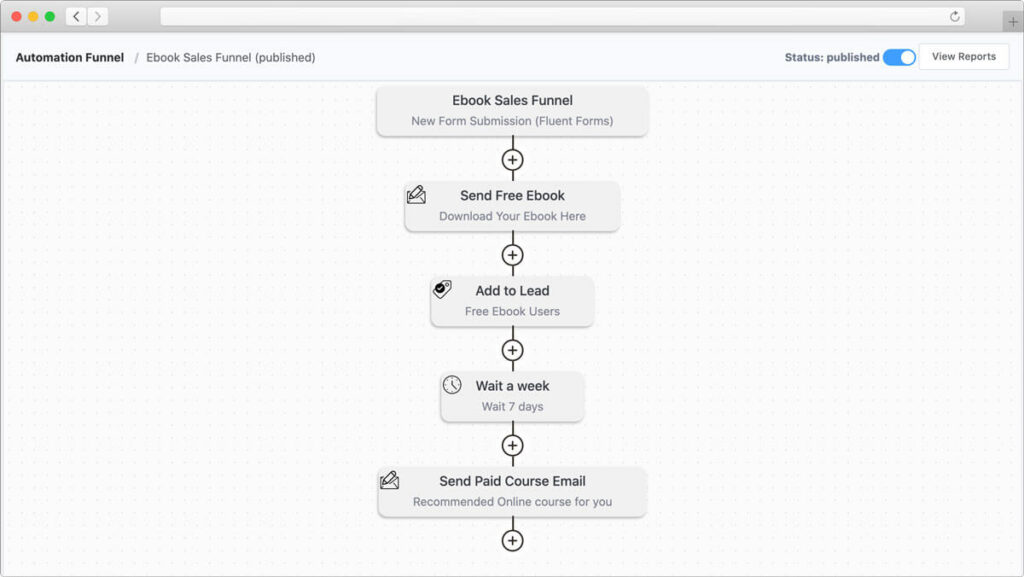
Create automations with delays, email sequences, tags, and more.

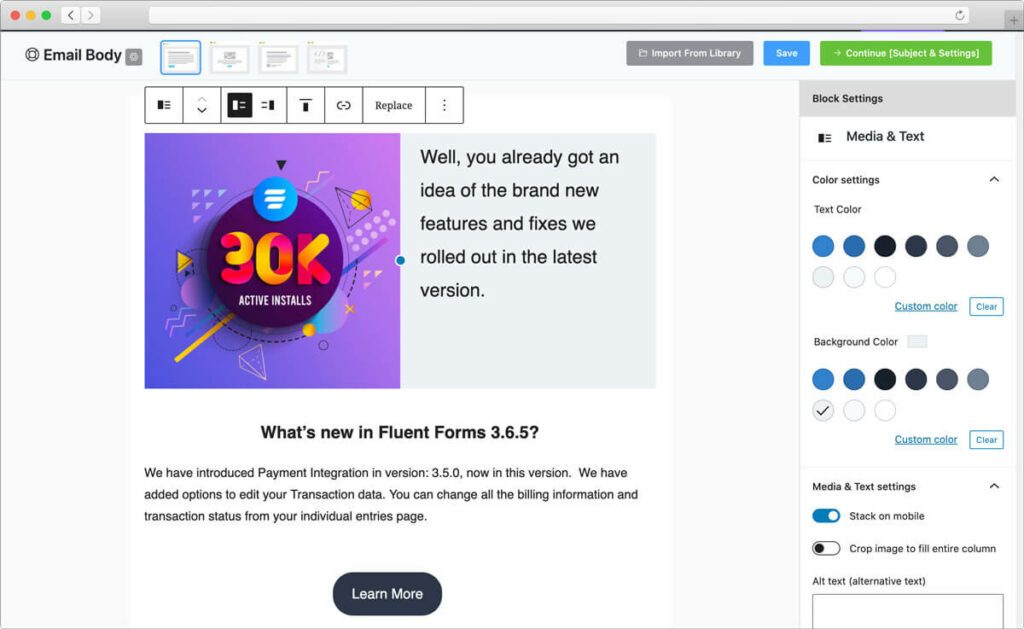
Craft beautiful emails right within your own website.
FluentCRM’s price is what attracted me. For $129/yr ($10.75/m) you get unlimited everything because you’re sending through your own SMTP. Contrast that with ConvertKit and I was paying $100/month or more. And, according to my tests on a Cloudways VultrHF server, there is no measurable impact while running FluentCRM.
In my tech stack, I’m using FluentCRM to send follow-up email sequences for members who join and other marketing email purposes.
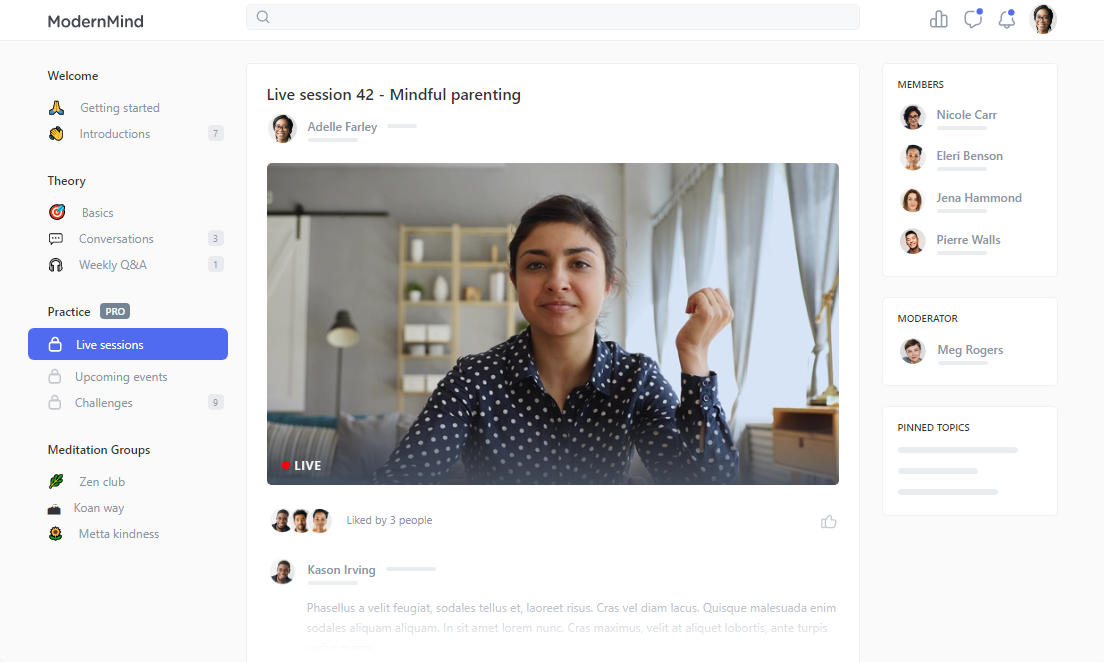
Community Platform: Circle.so
I decided to host my community on Circle.so, a brand new community platform that has received much acclaim over the past few months. It’s like a private version of Facebook groups without all the annoyances of hosting something on FB. Since I’m charging for access to this community, whether through courses or Convology Pro, I wanted it to feel polished, private, and focused. Circle gives me that freedom.

Unfortunately, it comes at a premium. I’m on their lowest tier for $39/month. And, there’s no direct way to send people to the platform automatically without using Zapier (because I’m not paying $79/m+ for API access). Right now, it’s a small price to pay for the awesome platform and the connectivity it will bring to my students and members.
I’m going to host live Q&A/AMA sessions, private workshops for members, and use this as a place for all of my students to interact. If I grow to the point where I need to scale up, it will have already paid for itself.
Integration Tools: Zapier & Uncanny Automator
The last element of my tech stack for courses is what I call the “integrators” or “integration tools”. These two tools, Zapier and Uncanny Automator, are like the glue that bring everything together that doesn’t want to play nice right out of the box.
Zapier
I don’t love Zapier. I’m actively trying to find a way to replace this entirely, but until I can find a way to take ThriveCart webhooks and not deliver them in an array… I’m kind of stuck with it. Basically, when someone buys a course in ThriveCart I want them to be added to my email list (in FluentCRM). I also want them to get access to my community (in Circle)

Uncanny Automator
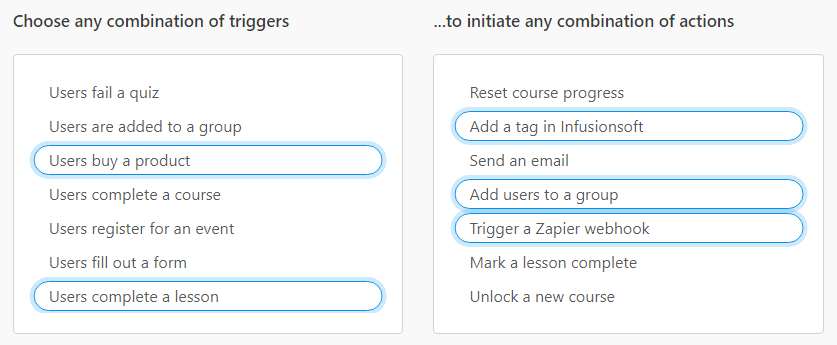
Uncanny Automator is like Zapier but inside of WordPress. It has so many amazing integrations that just work so well together. Whether it’s webhooks or direct integrations, Uncanny Automator automated actions exactly like Zapier does. You first choose a trigger, then decide what happens. For example, someone buys a product in WooCommerce. What should happen? Email them? Add them to a list in FluentCRM? Redirect them to a page? It does all sorts of things.
So that brings us to the end of this inside look at my course tech stack. I’ve shared this sentiment with everyone who has shown interest in the setup: It’s not perfect. I’ve identified a few areas I’d like to improve or clean up. But, it’s what I have.
I strongly believe in launching with what you want, upgrading to what you need, then getting what you want. In that order.
Most importantly, it’s fully-automated. I can wake up each morning, check my inbox, and see sales come in. I know they’ve been added into my email lists. I know they can access their courses. I know they’re in the community. That’s a fantastic way to start!

