Thrive Theme Builder gives nearly unlimited control over how your website’s theme is built. You have total control over styling, creating templates, and choosing from all sorts of dynamic content options.
But with that great power comes great… potential for disaster.
I noticed a theme (pun intended) during my coaching calls this past week. Call after call was spent unraveling a mess created during the setup process of Thrive Theme Builder. Every issue pointed back to failing to set up and understand the relationship between templates and pages.
In this tutorial I’m going to walk you through simplifying the setup process so that your templates are minimal and won’t cause you problems later, and you won’t get stuck trying to figure out whether you should be editing a template or a page.
Let’s jump into the setup wizard first, and you can also follow along in the video tutorial I created below.
Before You Begin
If you are working on a live site, and you are not extremely comfortable with making swift changes to your site while others can see your experimentation on the front-end, then I recommend you create a staging site. Need a host that makes this ridiculously simple? I recommend Bigscoots.
Choosing the Right Site Wizard Options
For the most part, our choices here don’t matter. I think of the site wizard as a mere formality and a way of giving myself a very basis set of pages to start editing. I always customize my templates anyway.
However, you need to be aware of what you’re choosing so that you don’t get stuck going down a rabbit hole and find yourself in the template version of bizarro world.
In the video I cover all of them, but the key ones to watch are the homepage and page templates.
Need a crash course on how templates work in Theme Builder? Here you go.
Homepage Template
If the option to choose a ‘Generated Homepage’ or pre-existing home page comes up, choose either for now. Nothing you choose will matter for this setup. If you choose a ‘generated homepage’ you’ll end up with a landing page that you’ll trash anyway.
Have a pre-existing page you already made in Thrive Architect? Choose it. You’ll need to edit that page in the WP admin area and make sure the template you select is the default template we’re going to choose below.
We really don’t love anything of the choices we have here, so we’re going to set ourselves up properly in a moment.
Page Template
In the top right, choose from the premade options and find the “blank page” template. That’s the one we want.
Why?
A blank page gives us the most freedom! We can use page blocks to populate it with just about anything we want if we don’t have any experience, or if we’re comfortable with Thrive Architect we can build whatever we want without being tied to hard-coded top sections that get in our way.
Our page template is now a header and footer that we chose and will edit later, and the content area for what we build in Thrive Architect.
Edit the Default Page Template
Next you want to go to TTB and go to Templates.
Find your default page template and click edit. Here you’ll adjust things like the content width (default is 1080px I believe) as well as edit your header and footer. Click on header, click edit, and make your changes.
Remember, the header and footer here are the same header and footer you’ll use on every page on your site.
Important Reminder
The content you see on this page template is just a random page from your site chosen to show you something as a placeholder. You are not editing this page! You are seeing this page within the default page template so that you have something to go off of while editing.
I like to adjust the margin and padding between the content area and the header so that I can fit a background section flush against the header. I go over this in detail in my video above.
Create and Choose a Homepage
Now we need to configure our homepage. Remember, the previous step during the setup wizard was almost just a formality.
- Create a new page in WordPress.
- On the right sidebar, find the “Theme Builder Templates” section and make sure it’s set to your default page template that you created earlier.
- Name this page whatever you want so that you recognize it later.
- Save as a draft and edit with Thrive Architect.
- Start building your homepage and save
- Go to WordPress admin area > Settings > Reading
- Choose your homepage you just made as the homepage
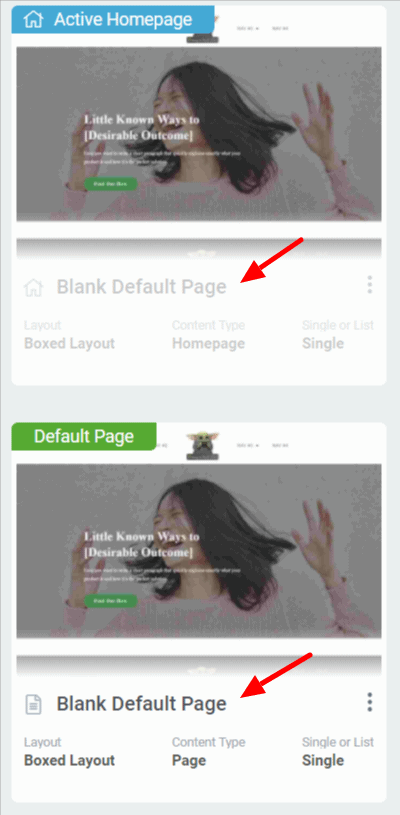
WordPress AND Thrive Theme Builder will now acknowledge this page as your homepage. If you go back into Thrive Theme Builder templates you will see that your homepage is using your default blank page template that you set up earlier.
Why we use the same template for the Homepage and Sub-pages
For almost everyone, this is how we typically build our websites. We have the same header, same footer, and same width for all of our pages.
You’ll also avoid a lot common issues that I see when I help people fix their TTB setup during a coaching call:
- Page templates not sharing headers
- Homepage not using a proper theme template because it was built using a landing page
- Homepage and sub pages have different styling options because they were edited independently
- Wrong header/footer showing on pages, and being unable to synchronize the header and footer across the templates
Those issues are more are entirely avoided by having both pages use the same template.
Since we chose a ‘blank page’ as our default page template, any page can become anything we want. Need to hider a header or footer? Hide it by going to the Page and gear option in the breadcrumbs.

Want a custom ‘top’ section? Build it in Thrive Architect.
You have a blank canvas, but it can be populated with page blocks under the element section. You’ve given yourself more options rather than painting yourself (or templating yourself) into a corner.
Templates are Set It and Forget It
Rarely will you ever go back and edit a template in Thrive Theme Builder. They’re meant to be the ‘set it up once and move on’ part of this entire process. That’s why they are templates.
The bulk of all editing, if not the entirety of it, will happen in Thrive Architect at the PAGE level.
Once you have this simple setup complete, do not mess with your templates. Focus first on building your pages at the page level so that you can come to understand the relationship between your theme and your pages.