Key Takeaways:
- Enable the cart feature in SureCart
- Place the shortcode anywhere you want the cart icon to appear
- Adjust the color in Theme Builder’s typography
Tech Needed for this Tutorial
In this tutorial, I’m going to show you how to add the SureCart cart or shopping bag icon into your Thrive Themes header or navigation area so that when your customers click on it, they can see a beautiful slide out cart, see what’s inside their cart and proceed directly to check out.
Enable the Cart Feature in SureCart Settings
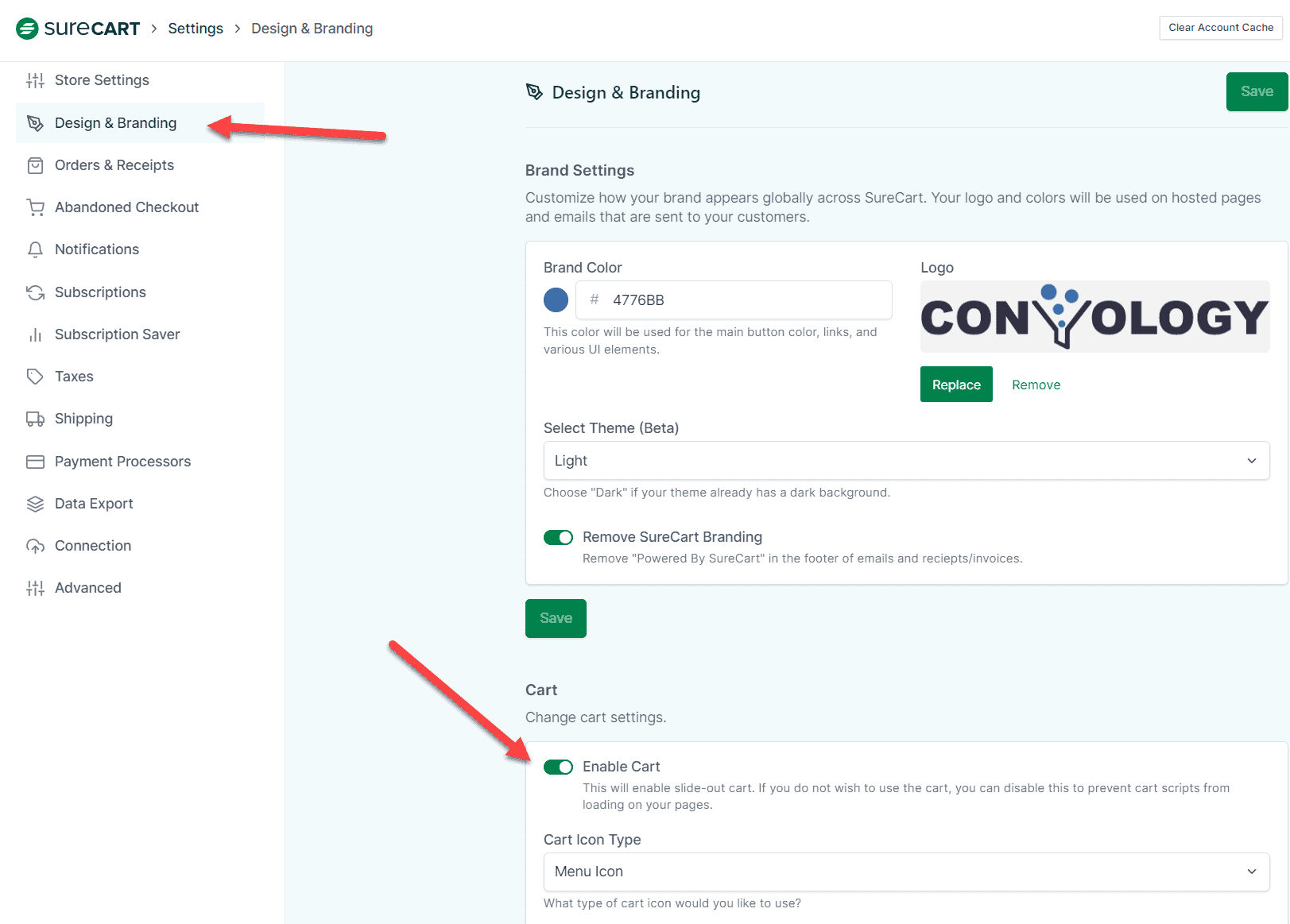
To get started, we’re going into our SureCart settings. We’re going into the design and branding section and we’re going to scroll down and find the cart options and make sure that we enable the cart.

The other options here don’t matter because these are more applicable to a theme that needs to reference these. Something like an Astra Spectra theme or something like that.
In Thrive Theme Builder we’re going to simply use a short code to add the icon into our navigation.
Edit Your Header
Next you need to go to your header. Whether this is inside of a template or inside of a landing page header we simply need to be able to edit the header.

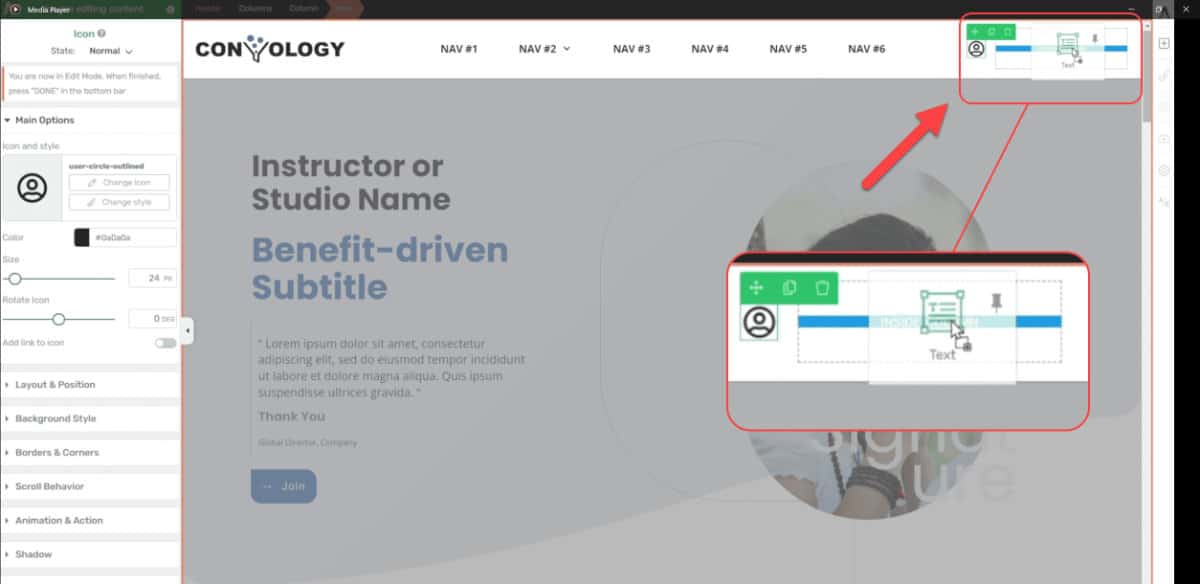
In this example I have a very simple clean header where I’ve left a little bit of space here in an additional column for us to add some text. What I’m going to do is open up the element tray, take a text element, and then drag it and drop it inside.
Next, I’m going to paste in the short code for the cart icon.
The shortcode you want is:
[sc_cart_menu_icon=”shopping-bag” cart_menu_always_shown=1]
You can swap out shopping-bag for shopping-cart to change the icon from a bag to a cart and you can swap out the 1 to a zero if you want to only show the cart when there’s something in the customer’s bag.
Once you the shortcode placed, click done and save. And then here we go.
Customizing the SureCart Cart icon color in Thrive Theme Builder
If you want to edit the color of the icon, interestingly, it’s going to inherit the color of your text link color.

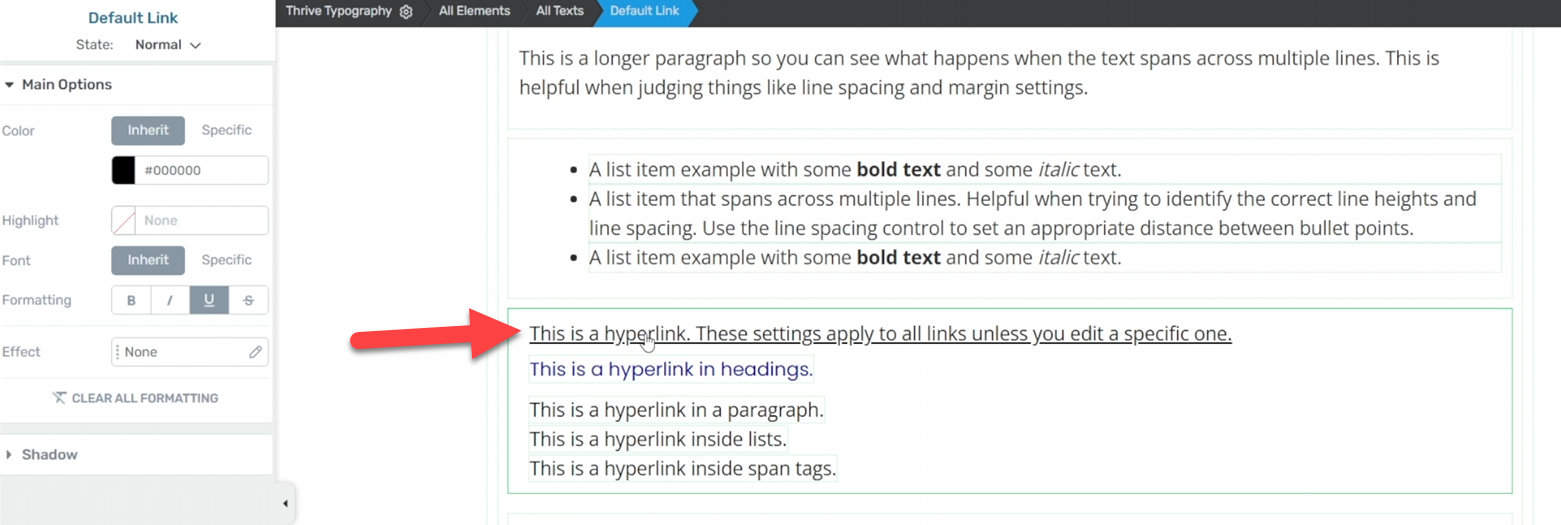
You can go into the typography section of Thrive Fame Builder and find your currently active typography and click the edit option.
Once that loads, you want to scroll down and you want to find the hyperlink text where it says “this is a hyperlink, these settings apply to all links unless you edit a specific one“.
This is the one that I have found edits the color of the cart most effectively.
Place the SureCart Slide-Out Cart Icon Anywhere
Since you can put the shortcode anywhere, you can technically place the SureCart icon anywhere on your Thrive Theme Builder or Thrive Architect site by simply adding that text element anywhere that you want.