As of July 1, 2020 Thrive Theme Builder is now WooCommerce compatible. To activate WooCommerce, head into the Thrive Theme Builder (TTB) wizard, scroll to the bottom, and activate. Once activated, your site will download the new WooCommerce templates and activate all of your additional features.
I recorded a semi-complete walkthrough of the new WooCommerce features for us to check out together, so if that piques your interest then have a watch. Otherwise, read on as I go through a few of the really neat features and a few of the things I’d like to see them improve.
Overall First Impressions of Thrive Theme Builder’s WooCommerce Integration
My initial impressions are extremely positive. Overall, this is much better than I expected. I wasn’t expecting the level of widget customization, and I wasn’t expecting such deep integration with Thrive Theme Builder. I simply expected the pages to not look broken and let us drop in the 4 main basic elements of WooCommerce.
We actually got something pretty robust. In addition to all of the elements, we have TTB’s inherent functionality. Utilizing the top and bottom sections for WooCommerce on a product page, in addition to the smart page elements, works really, really well.
What I’d like to see improve
What I would like to see in the future is the ability make customizations to the product element itself. Right now the design is fairly traditional. Image + gallery on the left, short description + buy button on the right, long description below, etc. It’s unmistakably WooCommerce, even if it’s beautiful. I’d like full granular control over ever element in this section. I imagine it could work just like any other element that has element-specific “Design” options. Click on it, click “Design Product Widget”, get the order border, and make adjustments from there. Seems to me that’s the next logical step for this integration.
I have already installed TTB on two of my WooCommerce websites and it works fantastic. I also just started a client project that was pending this compatibility, and I see no reason why I can’t accomplish everything the client wants. To me, that’s enough of a win.

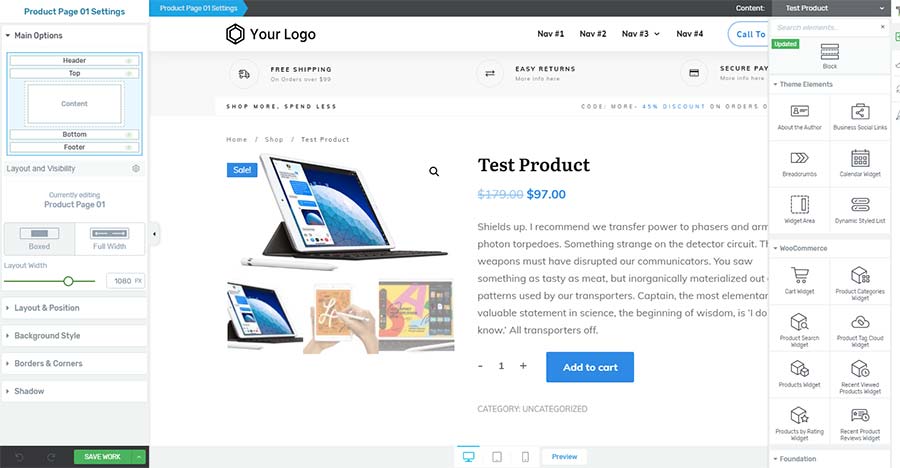
Product Page Customization with Thrive Theme Builder
On product page templates you have the ability to edit entirely around the Product area as well as the Top and Bottom sections of TTB. My main critique was already mentioned, so this will be the last time I bring it up: I wish I could edit the area inside the product itself with the granular control of Thrive Architect.
For elements, we have:
- Cart Widget
- Product Categories Widget
- Product Search Widget
- Product Tag Cloud Widget
- Products Widget
- Recent Viewed Products Widget
- Products by Rating Widget
- Recent Product Reviews Widget

Most of these actually aren’t very useful on the product page itself. I can see many of these being used on the shop page, but I don’t have much use for these specifically on my product pages.
I do like how the Central Style Panel (brush icon) lets you set master template colors. These colors options give you comprehensive control over the colors on the template, which is nice.

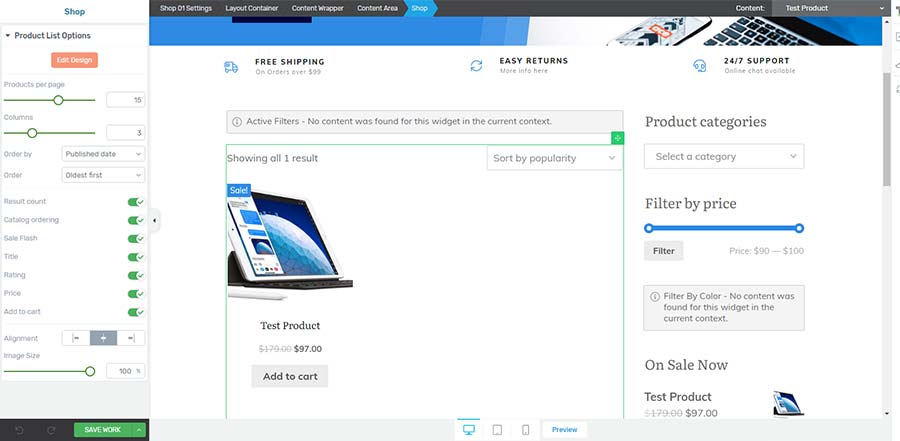
WooCommerce Shop Pages in Thrive Theme Builder
The Shop page template affords all of the same customization options as the product page, and therefore all of the same pros and cons.
We have a few more options for the elements:
- Active Product Filters Widget
- Filter Products by Attribute Widget
- Filter Products by price Widget
- Filter Products by Rating Widget
These filter widgets are typically used in the sidebar of the shop. I’m actually really excited about these because I’m currently using another plugin on my WooCommerce sites to achieve the same functionality. Now I can get rid of that plugin and use the TTB elements. Happy about that!

I feel the need to point out that the when you click on the ‘shop’ section (where your products are displayed in the center) and click on ‘edit design’, there aren’t any optiosn to add elements. In fact, there are less options than when you didn’t click on edit design. I think this is an indication that we will, hopefully, see more design options in the future.
Customizing WooCommerce Account & Checkout Pages with Thrive Theme Builder
Now we’re entering an area that starts to make more sense with customization. Editing the checkout pages allows you to create something that typically requires something like CartFlows to do. With Thrive Theme Builder, you can actually design and customize that global checkout experience entirely with TTB.
You can add testimonials, reviews, guarantees, layout options, etc., to the checkout page. The account page can also be customized to provide a much more branded experience and one that has option customized links, sections, etc. This will be very nice for those sites that use WooCommerce with a membership plugin like Wishlist Member.
My key takeaway for these templates is that you can personalize them using dynamic content and provide a more integrated experience with the rest of your site. They are, however, still tranditional looking WooCommerce pages until we have more control over the designs.
Conclusion
Using WooCommerce with Thrive Theme Builder is a better experience than any other theme, but I think I’m spoiled by the total control TTb has given me on my designs over the past month. I want more control over the main sections of those pages because I feel like that’s what Thrive Architect wants me to have when I engage with those elements.
Compare this to using a theme like Astra, OceanWP, or Kadence and TTB blows them away but only because of what you can edit AROUND the main template sections.
Solid integration. Beautiful pre-built templates. Thought-provoking ways to customize these templates and make them my own.

