The difference between a Landing Page, Page, Template, and Homepage in Thrive Themes used to be extremely clear cut, but with the introduction of Thrive Theme Builder the lines have been blurred. Now the differences can often come down to how you choose to use these pages (because they’re all pages on your website) and the features you want available to you.
Quick Summary:
- Landing Pages – Use them for advertising, campaigns, sales pages, webinars, and anything related to a funnel. They do not inherit theme settings.
- Pages – These are your standard service pages, about us, home page, brochure-style pages. These inherit theme settings.
- Homepage – New in Theme Builder, the homepage is simply the page you’ve set as your homepage under Templates. If you do not have one set by default, TTB will attempt to set one for you using their “Generated Homepage”.
- Templates – Used by Thrive Theme Builder to define the structural layout of pages (referenced in #2) and dictate theme styling.
Landing Pages
Landing Pages are free and independent of your default theme settings and can take on any look, style, and function you desire. Landing pages are meant to be sales pages, campaign pages, and pages that aren’t linked in your navigation or meant to be your standard service pages. Typically speaking, landing pages are meant to have a 1:1 ratio – 1 call to action with 1 desired outcome.

Using Thrive Theme Builder, landing pages can now have the same integrated header and footer as any other page on your website. Prior to Theme Builder, using a Landing Page template did not provide an identical theme experience. Now, however, they’re practically indistinguishable. This only serves to worsen the confusion, but nonetheless it’s a feature.
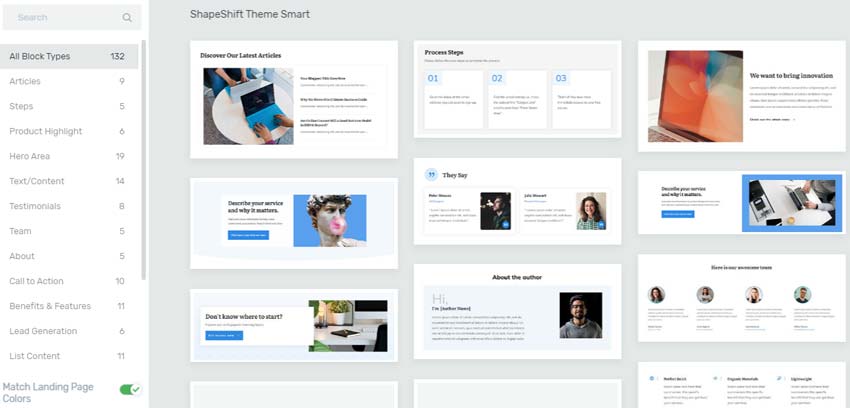
Landing Pages also have the Page Block feature where you can quickly drop in beautiful pre-designed sections. This feature is extremely valuable for rapid landing page deployment, and also makes pretty darn good looking pages too… a reason why I’ve submitted a request to Thrive Themes for these features to be included in Architect.

Landing pages do NOT inherit the theme defaults like the “top section” or the “bottom section” or other Theme Builder structure. That’s one reason I strongly recommend they not be used to create default page designs.
Pages
These are in-theme pages that inherit your theme’s default design (header, footer, top section, bottom section, sidebar, width, etc). Any non-post, static and perpetual page should be built using a standard page design. Think of pages like “About Us” or “Contact” or on my website the “Thrive Themes Services” page.
The term “pages” is misleading because everything in WordPress except for a post is technically a page, but the most important factor to remember is that these are meant to follow your theme’s settings.
Templates
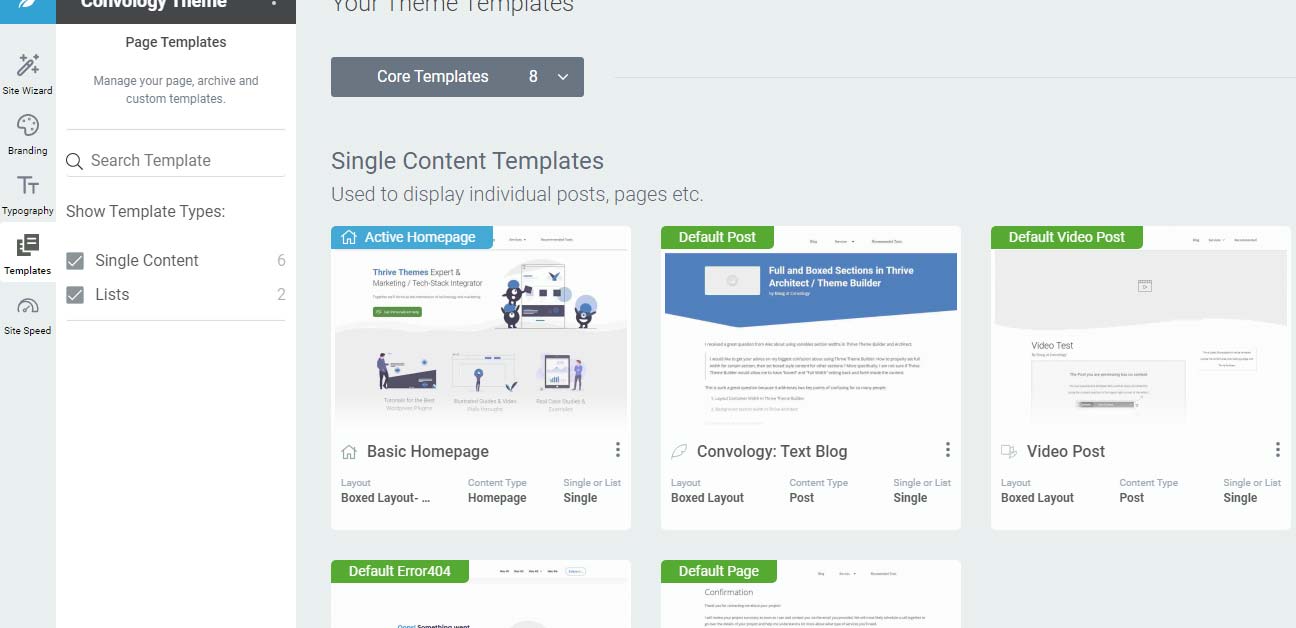
Templates are configurable layouts made using Thrive Theme Builder. Templates can utilize the Theme Builder elements like the top and bottom section and other theme-related elements from the element tray.

Pages can inherit templates, and templates can be set as defaults for Pages, Posts, Post Lists, and Archives. Templates are core to the fnuctionality of Thrive Theme Builder.
Homepage
What confuses so many is when you activate Thrive Theme Builder they generate a homepage that uses a Smart Landing Page. The “Homepage” label inside of Theme Builder is simply given to the page you’ve designated as the Homepage under Settings > Reading.
Can you use these pages in ways different from how I described? Of course. I just don’t recommend it. 😉
I hope this explanation provides a little clarity, and perhaps a roadmap for you to follow. If you have any questions about how to use templates, landing pages, or Thrive Theme Builder then please don’t hesitate to reach out.

